Newton 뉴턴 | After Effects plugin 애프터이펙트 플러그인
뉴턴은 애프터이펙트에서 2D를 기반으로 자연스러운 물리엔진을 구현해주는 플러그인입니다.
텍스트, 쉐입레이어, 혹은 마스크가 실제 물체를 떨어뜨렸을 때처럼 키프레임을 잡아줍니다.
*참고로 저는 뉴턴 2를 사용하는데요, 뉴턴2는 요즘 다운로드가 막힌듯합니다.
대신 뉴턴3은 https://aescripts.com/newton/ 에서 다운로드 가능합니다*
그럼 뉴튼으로 어떤 것들을 표현할 수 있는지 간단히 적어보겠습니다.

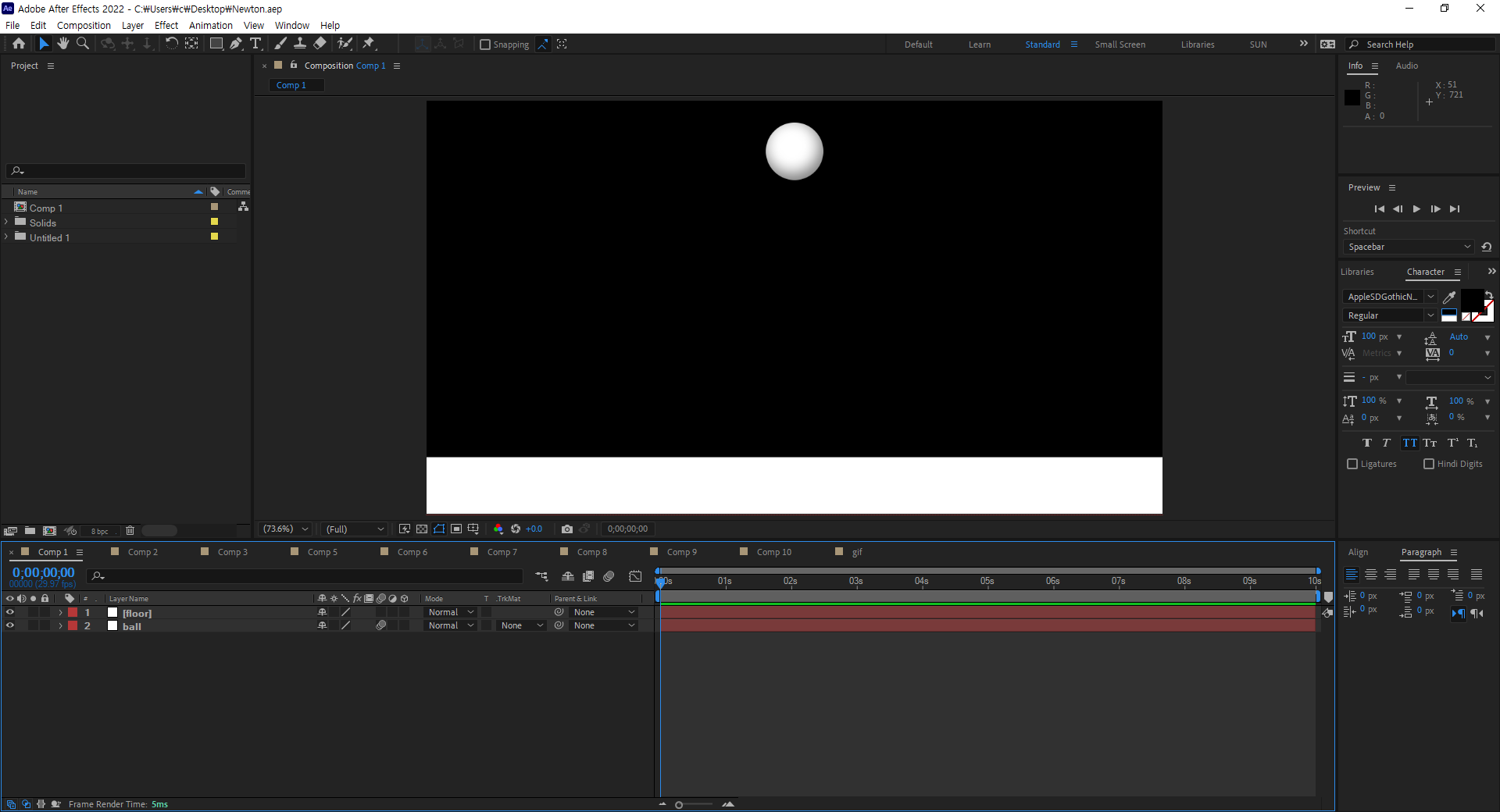
Solid Layer를 이용해 바닥과 공을 만들어 줍니다.
*주의할 점1: Shape Layer로 만들어도 되지만, Solid보다 오류가 더 자주 발생하니 주의해야 합니다.
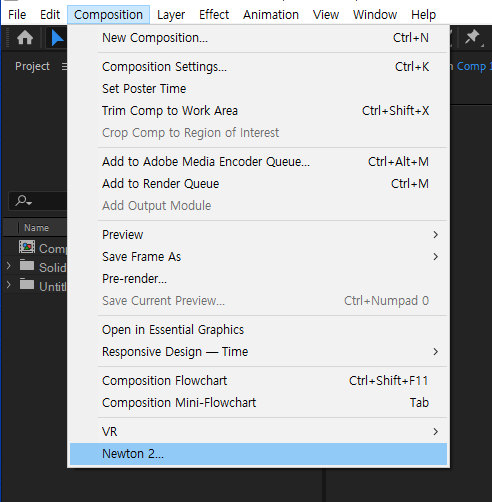
상단 메뉴 > Composition > Newton 클릭

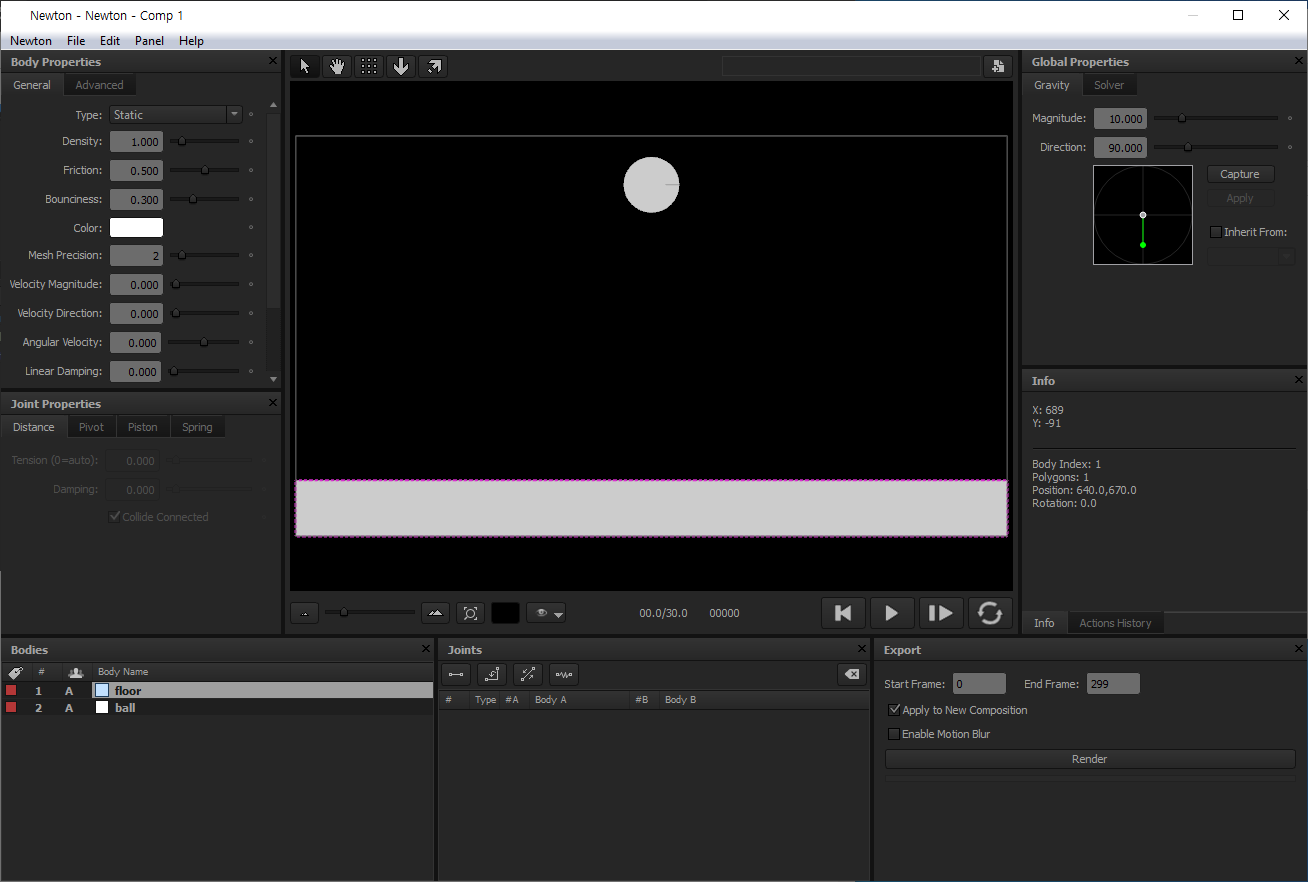
Newton 창이 뜹니다.

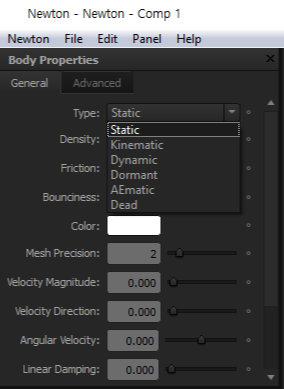
좌측창 > General > Type

Type
Static: 선택한 레이어를 고정시켜줍니다.
Kinematic: 키프레임을 잡은 것이 물리엔진에 반영됩니다. 해당 레이어의 키프레임이 끝난후, 다이나믹과 같은 작용을 한다고 보면 됩니다.
Dynamic: 중력의 영향을 받는 기본 세팅타입입니다.
Dormant: 다른 물체(레이어)와 충돌하기 전까지는 움직이지 않습니다. 도미노를 생각하면 됩니다.
AEmatic: 앵커포인트에 고정된 채로 애니메이션이 잡힙니다. 때문에 회전 애니메이션이 주로 잡힙니다.
Dead: 선택한 레이어를 없는 레이어취급해줍니다. 보통 배경레이어에 적용하기 좋습니다.
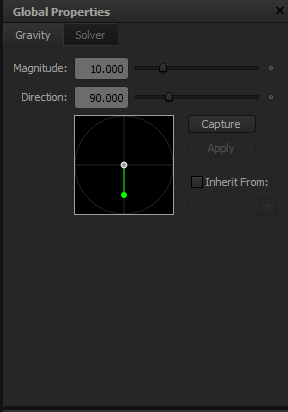
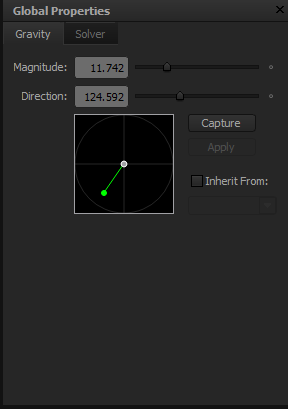
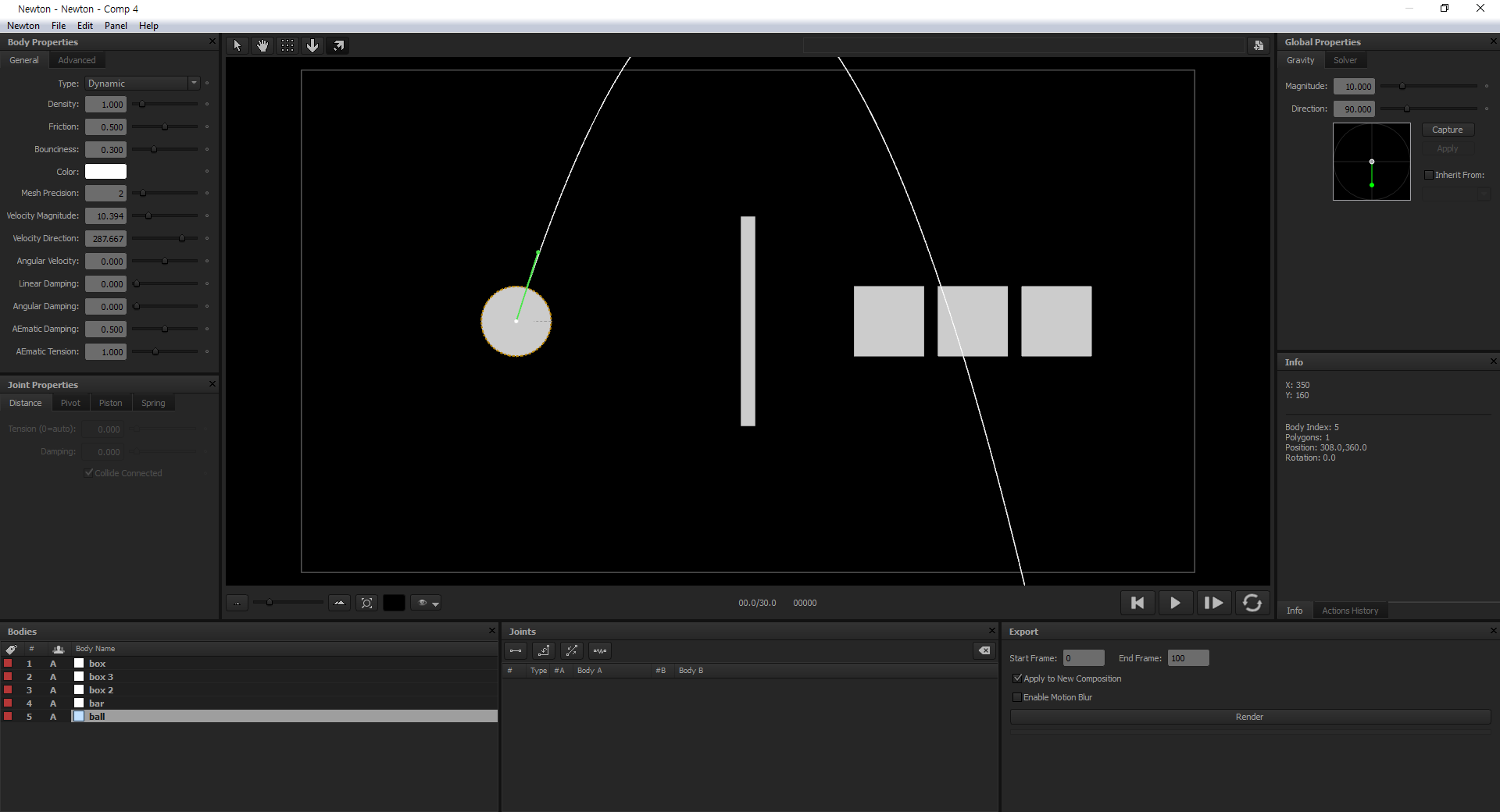
우측창 > Gravity

Magnitude: 물체(레이어)를 잡아당기는 중력의 세기
Direction: 물체(레이어)를 잡아당기는 중력의 방향

하단 그래프의 녹색 원을 이동시키면
Magnitude와 Direction을 함께 조정할 수 있습니다.
녹색 원이 중심에서 멀어질수록 중력의 세기(Magnitude)가 강해지고,
녹색 원이어느 방향에 있냐에 따라 중력의 방향(Direction)이 정해집니다.
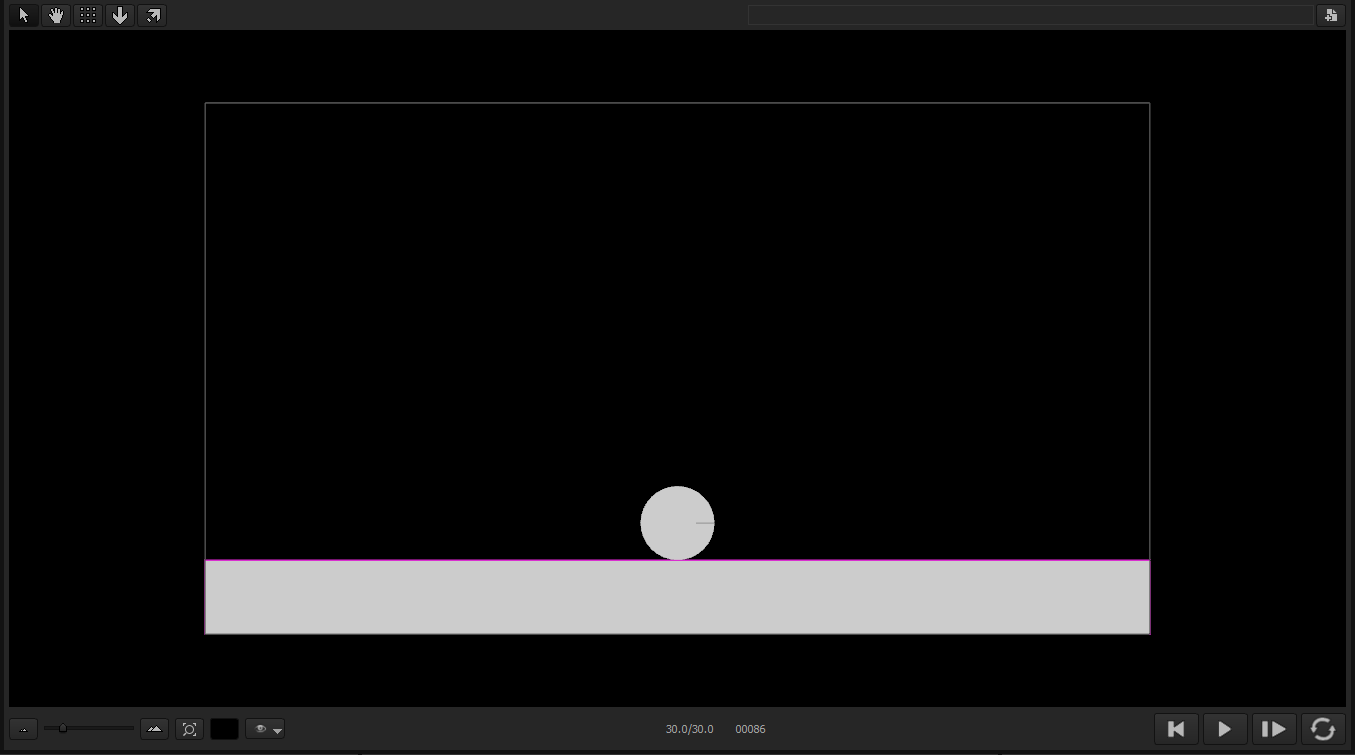
프리뷰창

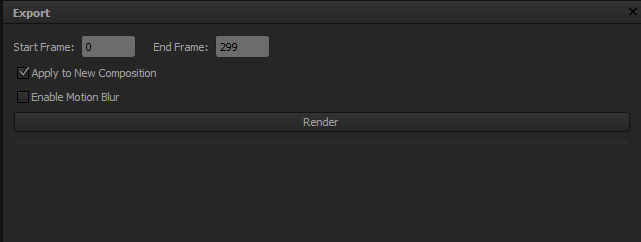
하단 우측 > Export

프리뷰를 확인 한 후, 렌더링 돌릴(베이킹할) 프레임을 정해주고 렌더 버튼을 누르면 됩니다.
(*베이킹: 움직임을 구워서 한 프레임마다 키프레임이 찍힌 것을 뜻합니다. 주로 3D 툴에서 많이 쓰는 용어입니다.)
Apply to New Composition: 베이킹 된 키프레임이 찍힌 새로운 컴포지션을 만들지에 대한 항목입니다
*주의할 점2: 체크표시를 해 둔후 원래 컴포지션으로 돌아왔을 때, 키프레임에 변화가 없어 당황하지 않도록 합시다. 새로생긴 컴포지션을 찾아 들어가주면 됩니다.
*주의할 점3: 프리뷰를 미리 돌린 후, 레이어의 움직임이 컴포지션보다 일찍이 끝난다면 End Frame을 꼭 수정해주고 렌더를 돌립니다. 시간 절약이 됩니다.
타입을 다양하게 적용하여 만든 예시들입니다.
<물체: General type>을 적어두었으니 직접 적용해보시면서 이해하시면 됩니다.
1. 떨어지는 공 튀기기

2. 떨어지는 공에 맞아 내려앉는 땅

3. 떨어지는 공에 맞아 회전하는 바(중심은 고정)

4. 키프레임으로 Y축이 올라가도록 잡아주었다가, Newton으로 자연스럽게 하강하는 공

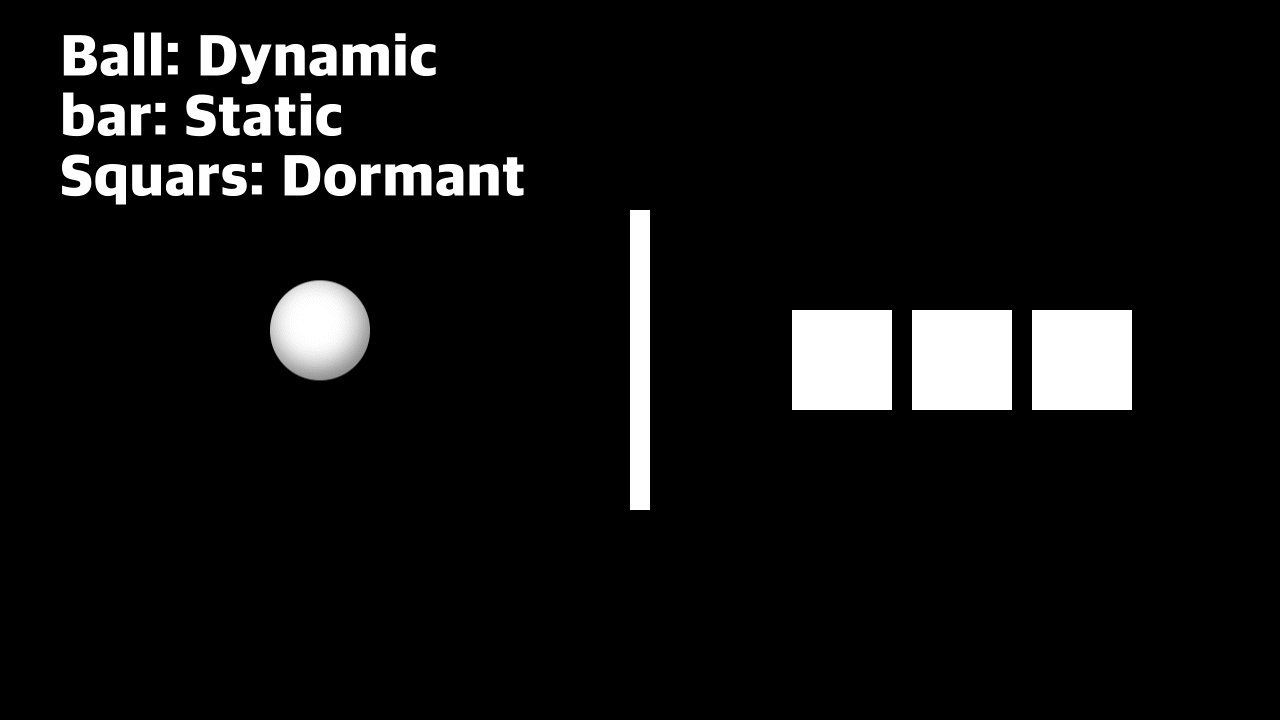
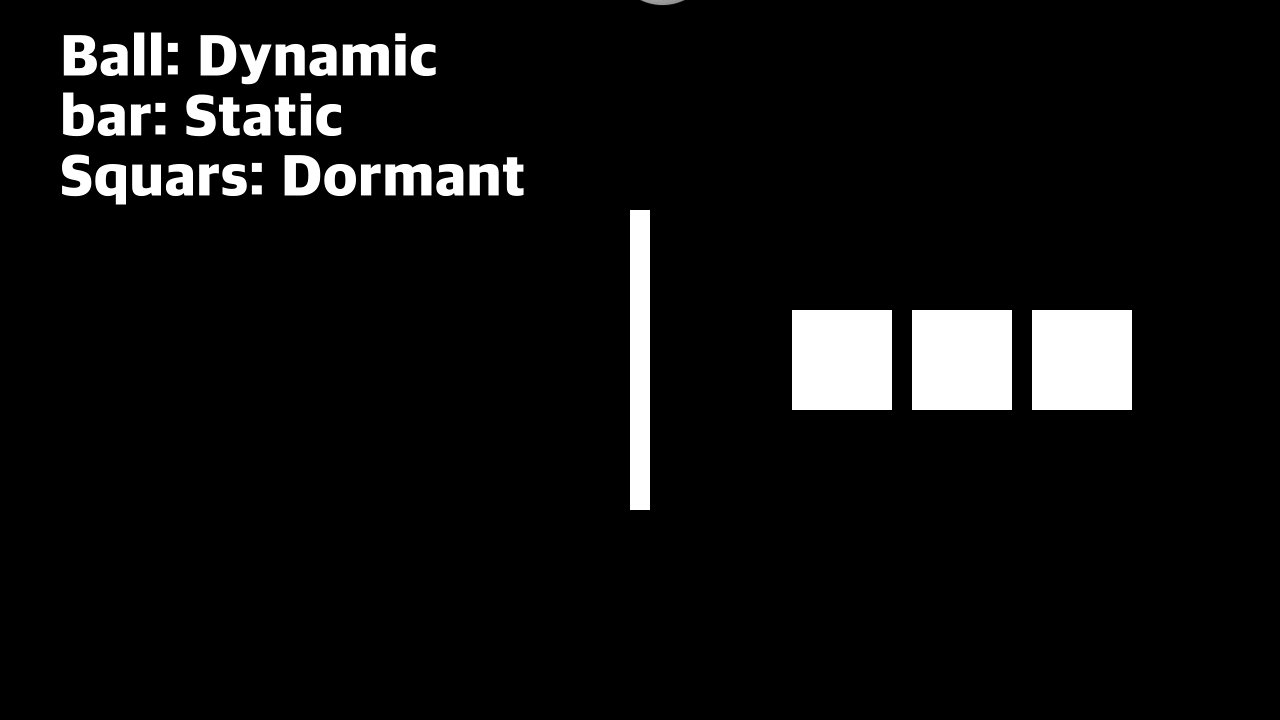
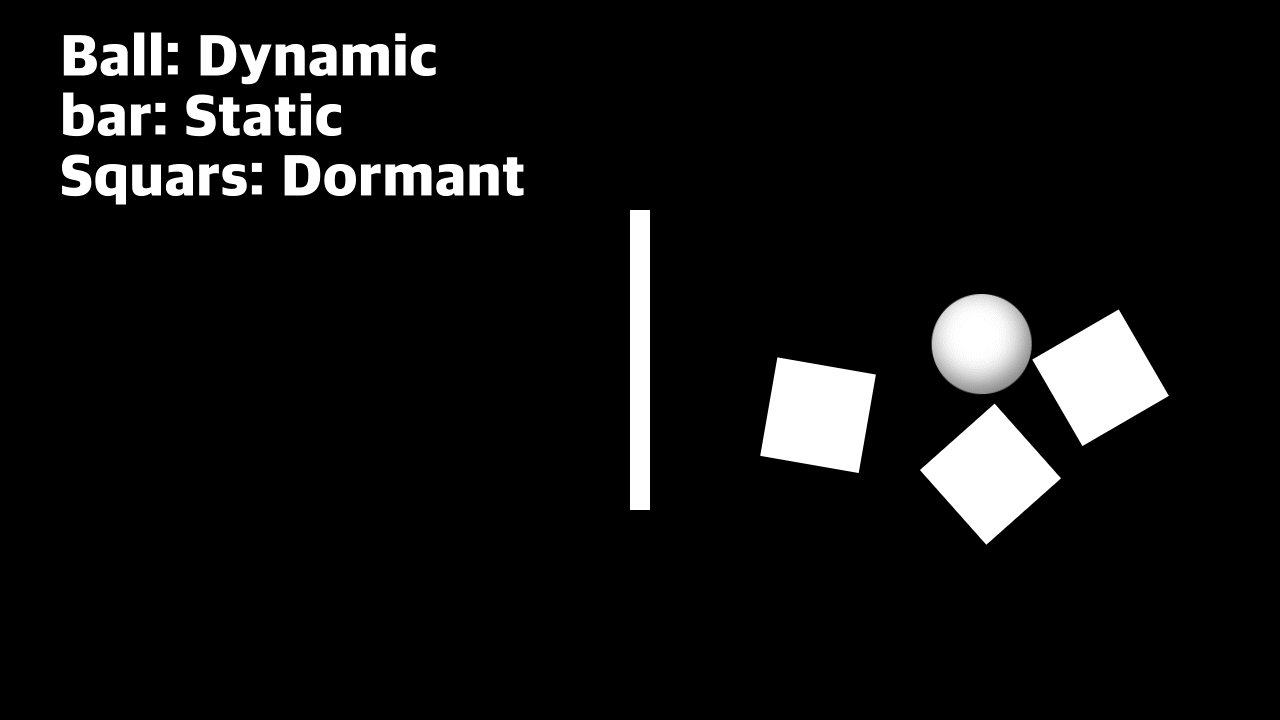
5. 담장 너머로 공 넘겨서 장애물 쓰러뜨리기

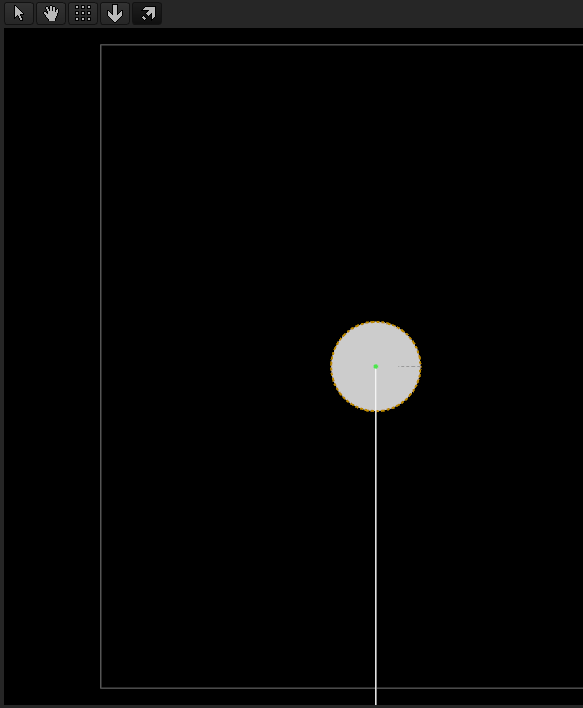
위처럼 공이 날아오는 움직임의 경우, Newton에서 직접 줄 수 있습니다.
화면 상단에 우상단으로 향한 화살표 버튼을 누른 후,

녹색 손잡이를 조절해 경로를 조절해 주면 됩니다.

이처럼 Newton은 Type에 대해서만 잘 파악해 두면, 나머지 요소들은 조금씩 만저가며 다양한 방법으로 활용이 가능합니다.
'Adobe Tutorials & Tips > 애프터이펙트 After Effects' 카테고리의 다른 글
| 폼 Form을 배워보자 (0) | 2022.05.12 |
|---|---|
| 파티큘러로 와인잔에 와인 따르기 (0) | 2022.05.11 |
| 파티큘러 Particular를 배워보자 | After Effects Plugin (0) | 2022.05.07 |
| 뉴턴으로 와인잔에 와인 따르기 | After Effects Newton (0) | 2022.05.06 |
| 애프터이펙트 필수 단축키 모음 | After Effects Shortcut (0) | 2022.05.04 |





댓글