일러스트레이터 픽셀아트 | Illustrator Pixelart
픽셀아트는 클래식하면서도 항상 인기있지요.
오늘은 일러스트레이터로는 어떻게 픽셀아트를 그리는지 적어도보록 하겠습니다.
순서
1. 그리드 만들기
2. 채색하기
3. 내보내기
1. 그리드 만들기
일러스트레이터에서는 그리드를 만든 후 칸을 색으로 채우면서 픽셀아트를 그려나갈 수 있습니다.
그래서 처음 대지를 만들 때부터 잘 생각하셔야해요.
우선 저는 2000×2000px의 정사각형 모양으로 만들어주었습니다.

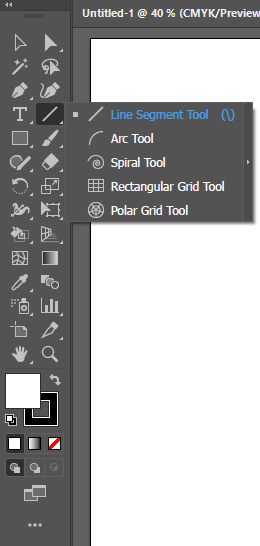
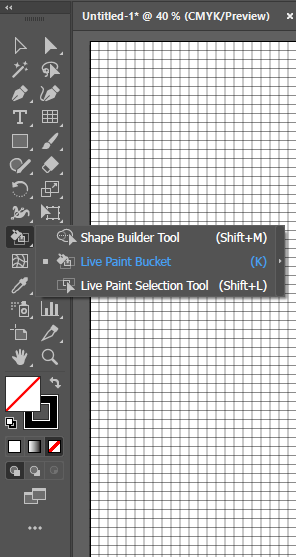
이후 툴 박스에서 Line segment tool을 꾹 눌러주세요.
그리고 Rectangular Grid Tool을 클릭해 줍니다.

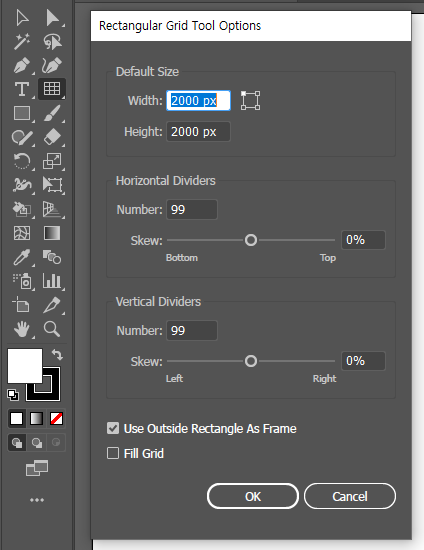
다시 Rectangular Grid Tool을 더블클릭해주시면 Option Tool이 뜹니다.
여기서 Default Size는 대지 사이즈(Artboards)를 똑같이 적어주시는 것이 좋구요.

Horizontal Dividers
Number: 수평선의 개수입니다. 상하를 몇으로 분할할 것인지 적어주세요.
Vertical Dividers
Number: 수직선의 개수입니다. 좌우를 몇으로 분할할 것인지 적어주세요.
여기서 주의하셔야 할 점은, 내가 몇 개의 '칸'으로 사각형을 나누어야 할지를 적는게 아니라
몇 개의 '선분'으로 사각형을 나눌지 적어야 한다는 것입니다.
때문에 좌우로 100칸을 만들고 싶다면, 수직 선분 99개를 그어야 하겠지요.
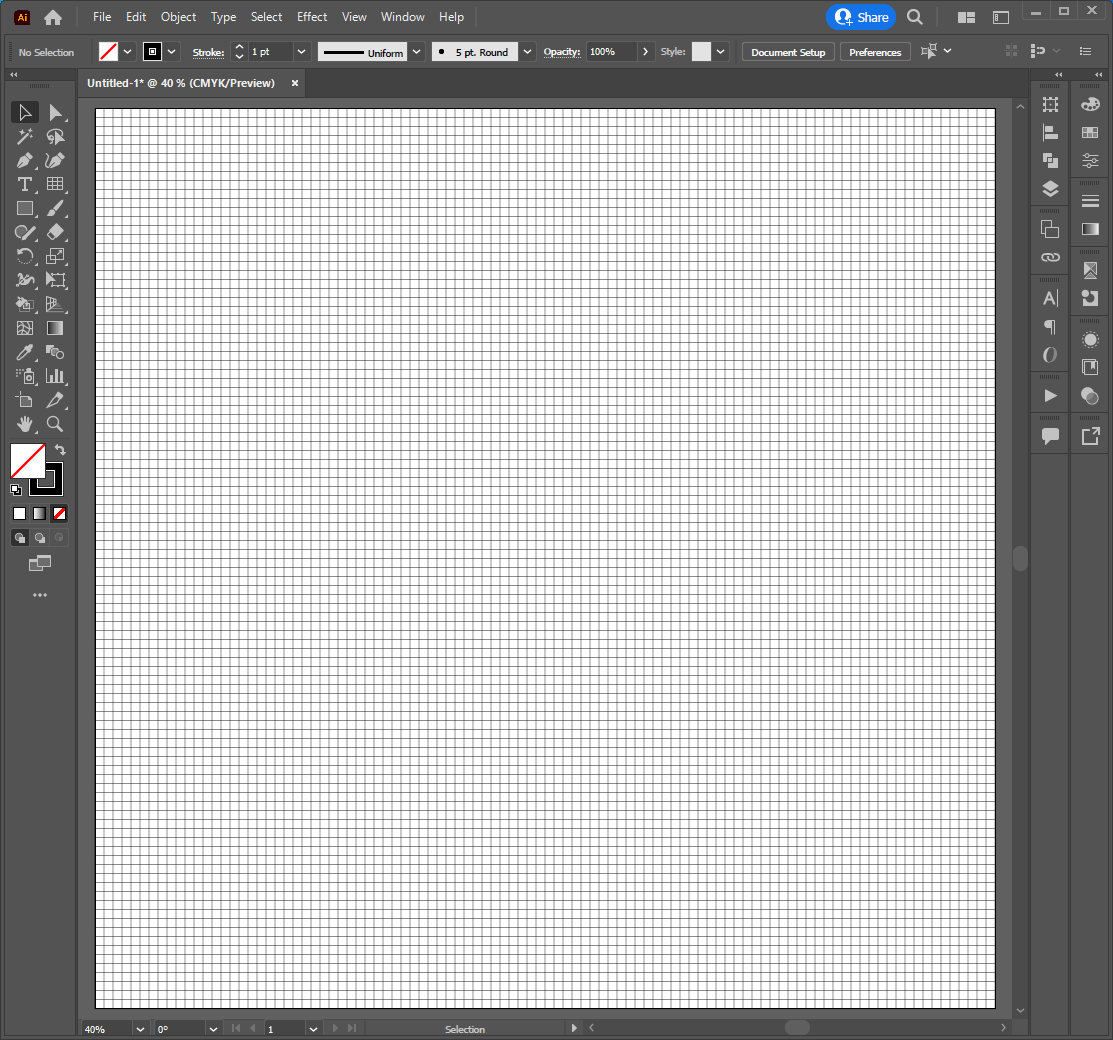
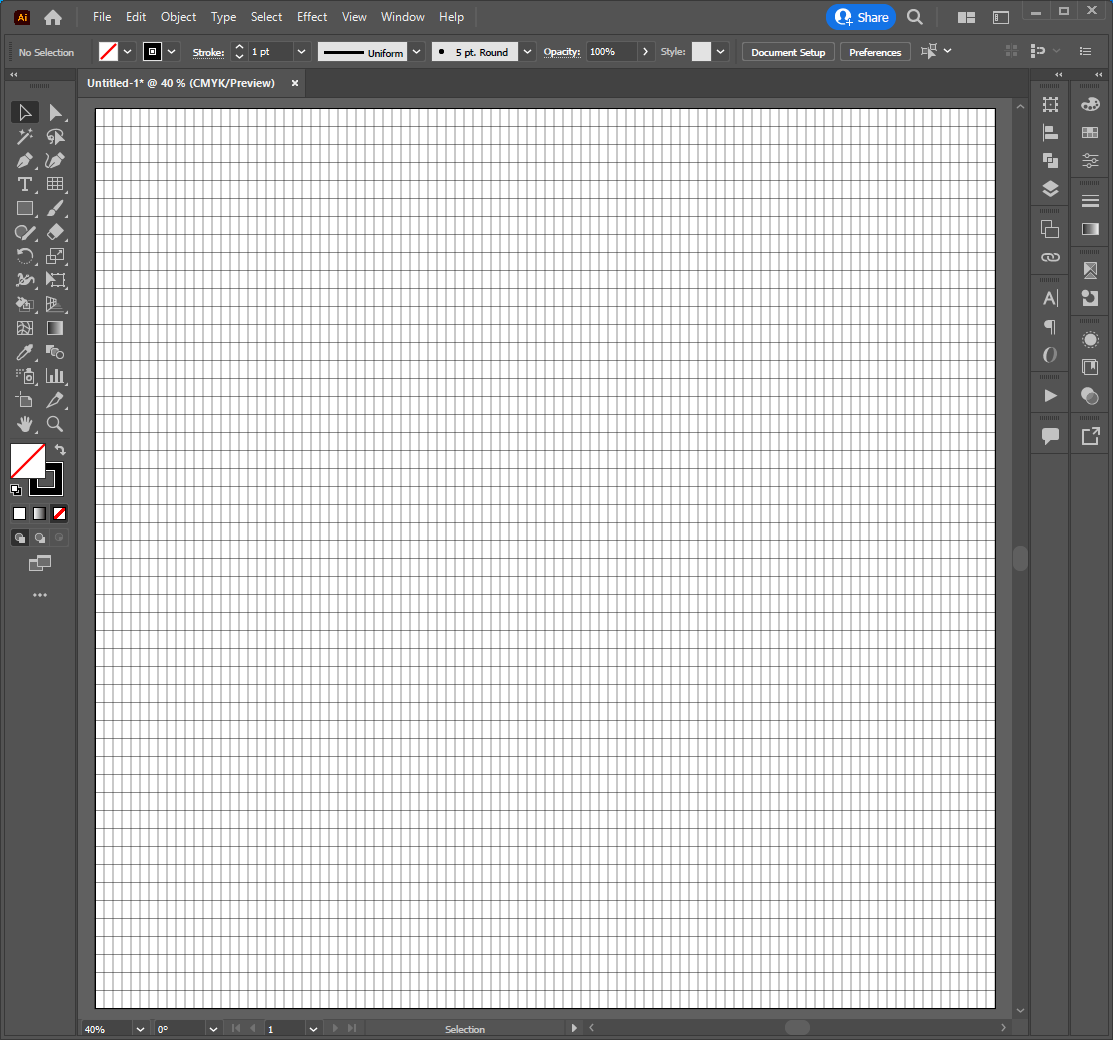
이후 대지(Artboards)의 사이즈대로 드래그하여 그리드를 만들어주세요.

가로 세로 선분 갯수를 조정해 직사각형의 도트를 가진 그리드를 만들 수도 있습니다. (보통은 잘 사용 안하지만)
Horizontal Dividers
Number: 49
Vertical Dividers
Number: 99
위 수치로 그리드를 만들 경우에는 아래와 같은 모습이 나옵니다.

2. 채색하기
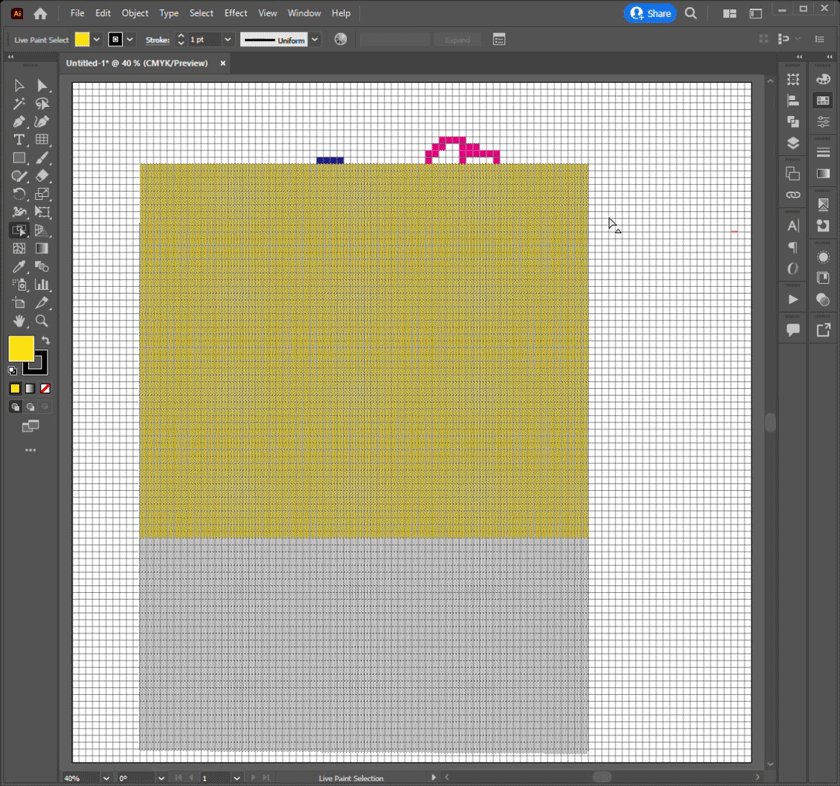
툴 박스에서 Live Paint Bucket를 선택해줍니다.

참고로 라이브 버킷 툴로 채색할 때는 Swatches 기능을 사용해야 편리한 채색이 가능합니다.

원하는 컬러를 미리 골라두어 Color Group으로 만들어두시고, 화살표키로 컬러를 옮겨가며 채색해주세요!

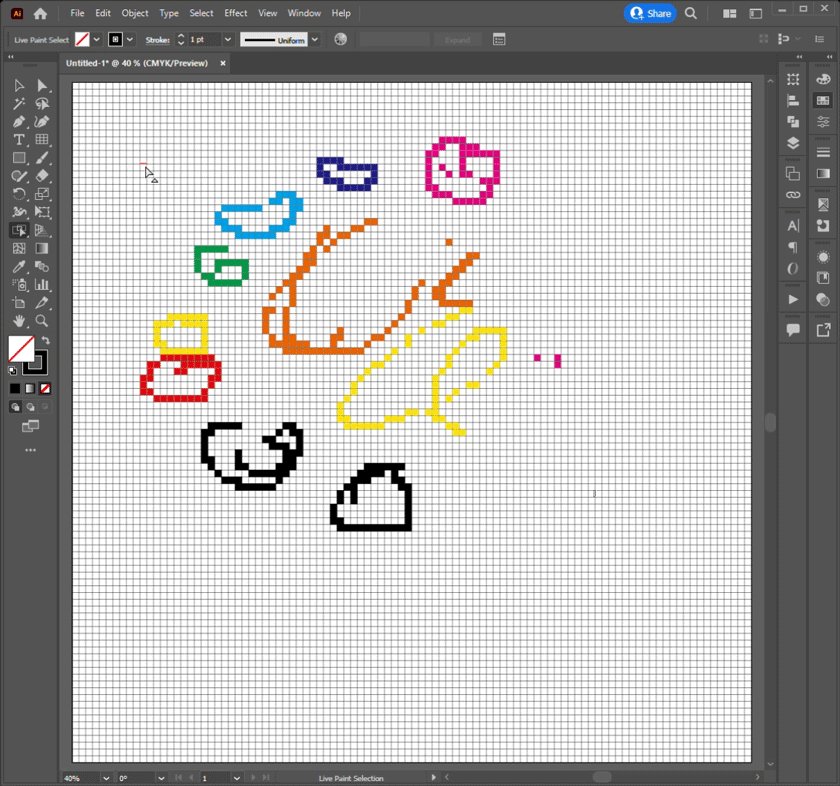
Live Paint Bucket로는 클릭 뿐 아니라 드래그로 그어진 라인 모양대로 채색 가능하며, 3연속 좌클릭시 전체 그리드가 색칠되는 기능이 있습니다.
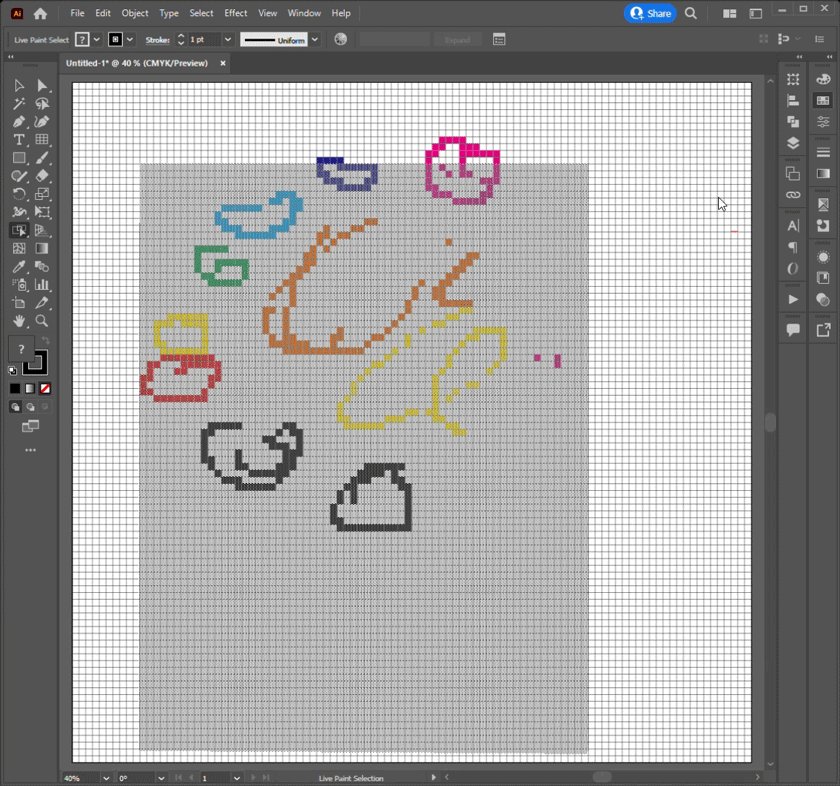
또한 Live Paint Selection Tool을 사용해서는 드래그를 통해 직사각형 영역을 한번에 채색 가능합니다.

(Swatch창은 녹화가 되지 않아 gif에서는 보이지 않지만)
드래그 후 Swatch 창에서 원하는 컬러를 선택해주시면 됩니다.

3. 완성과 내보내기
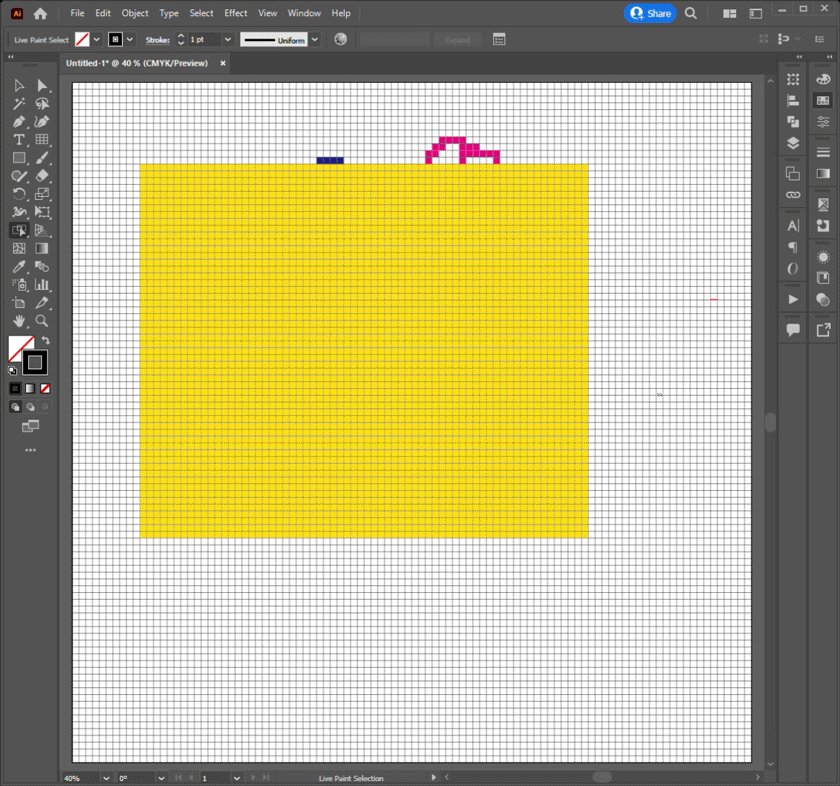
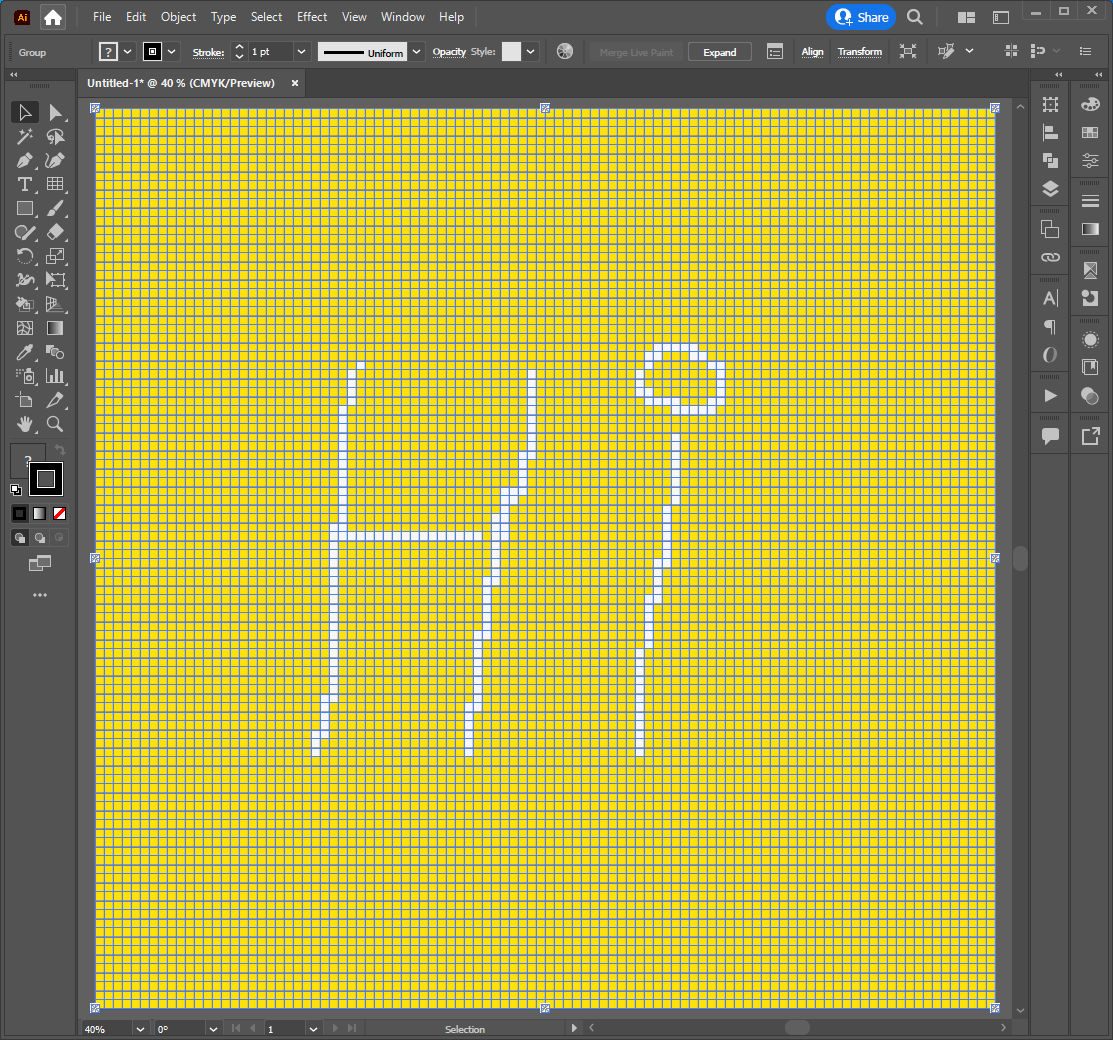
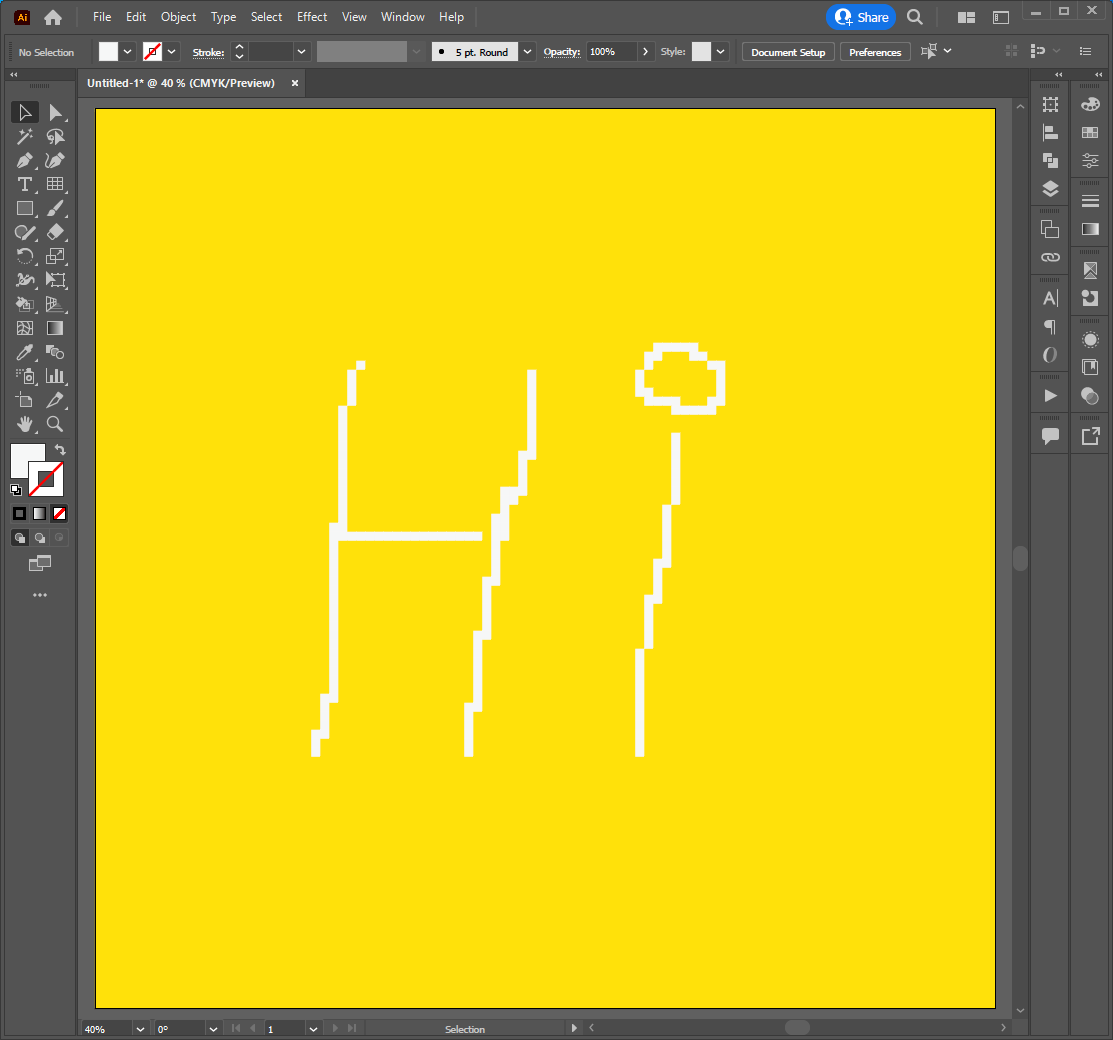
대강 그려서 그림을 완성한 후에는 반드시 그리드의 line color를 없애주셔야 합니다.
그렇지 않으면 이미지가 밉게 나오겠지요.

우선 그리드 선택 후

이렇게 라인 컬러를 무색으로 설정해주세요!

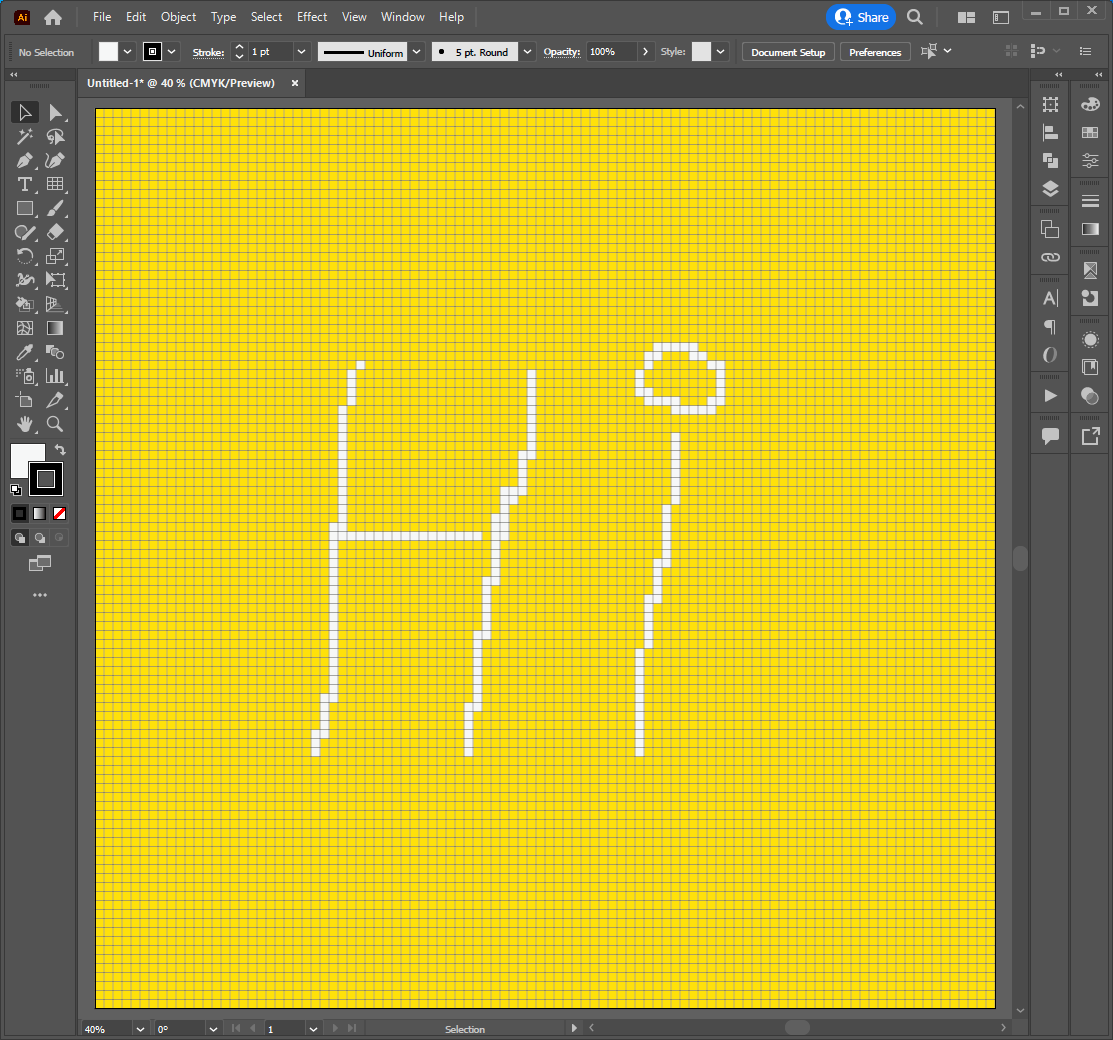
그러면 이렇게 깔끔한 픽셀아트가 되겠지요.
튜토리얼용으로 대충 픽셀아트 티만 낸거라 이미지가 허접하네요.
다음에 제대로 그린 이미지로 바꾸고 싶네요.

이제 그림 내보내기를 해 볼까요. 아래의 경로로 들어가줍니다.
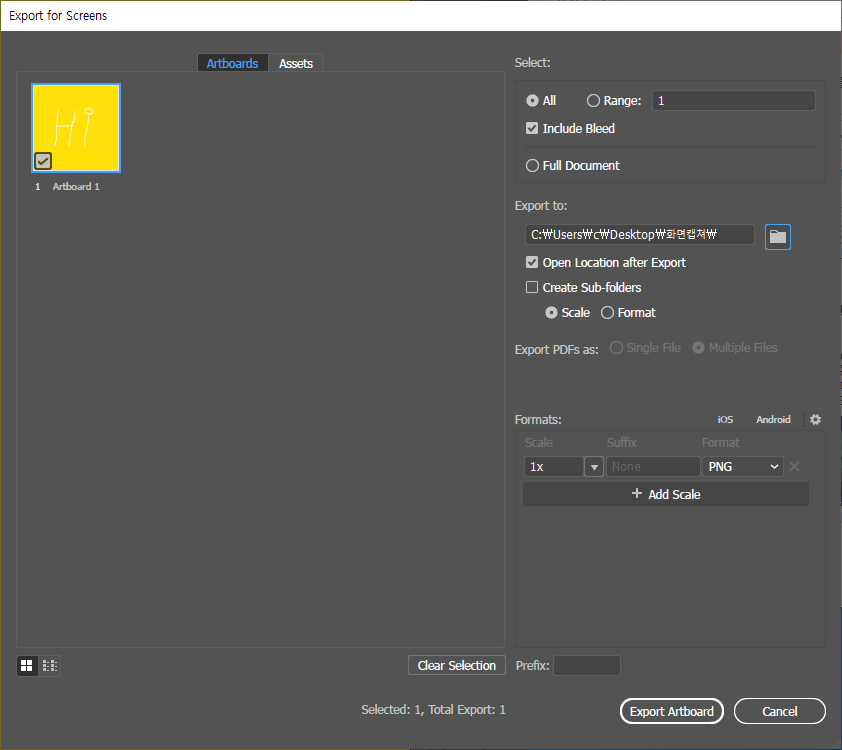
File > Export > Export Screen

이후 Export to 옆에 폴더 아이콘을 눌러 저장 경로를 입력해주세요.
Formats 에서는 파일의 크기Scale, 수식어Suffix, 형식Format을 정하여 주시고요.
여기서 파일의 크기는 대지Artboards 크기 기준으로 몇배가 될지 정해집니다.
저는 아래와 같이 설정 후 Export Artboard를 눌러주었습니다.
Scale: 1×
Siffix: Hi
Format: Png
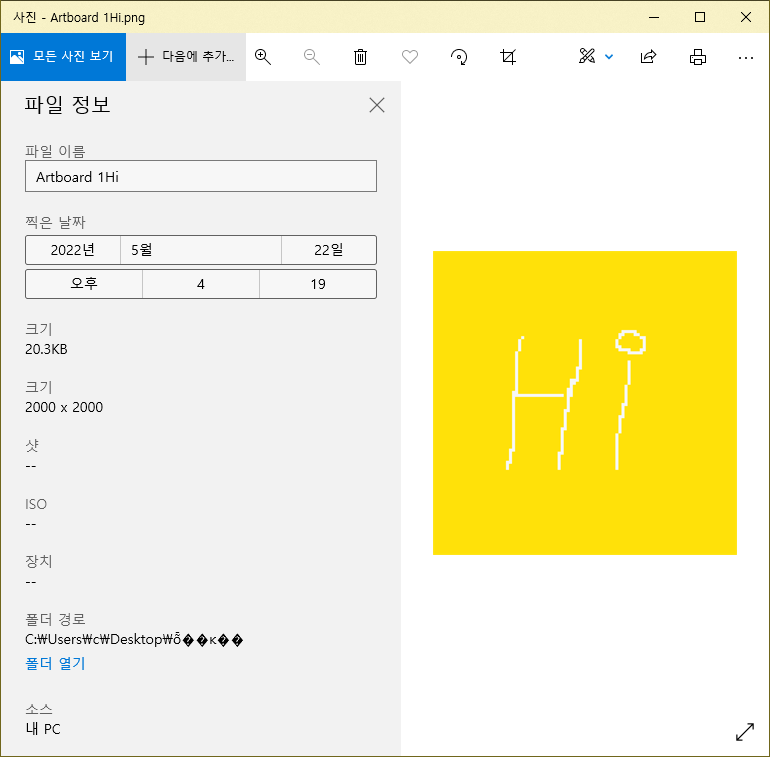
이렇게 내보내기를 하면, 다음과 같은 설정으로 이미지가 내보내기 되네요!

그럼 도움이 되셨길 바라면서 글을 마치겠습니다.

'Adobe Tutorials & Tips > 일러스트레이터 Illustrator' 카테고리의 다른 글
| 그라디언트 Gradient를 알아보자 | 어도비 일러스트레이터 (0) | 2022.05.25 |
|---|---|
| 손쉽게 작업물 색상 바꾸기 | 어도비 일러스트레이터 Recolor Artwork (0) | 2022.05.24 |
| 손쉽게 사진 벡터로 바꾸기 | 어도비 일러스트레이터 Image Trace (0) | 2022.05.23 |
| 일러스트레이터 단축키 모음! Illustrator Shortcut (0) | 2022.05.13 |
| 일러스트레이터에서 컬러칩 만들고 저장하기 Illustrator Color Swap (0) | 2022.05.03 |





댓글