일러스트레이터 이미지 트레이스 | Illustrator Image Trace
사진을 벡터 이미지로 바꾸는 기능인 Image Trace는 일러스트레이터에서 모르면 안 되는 기능 중 하나입니다.
오늘은 초보자용 튜토리얼로, 일러스트레이터에서 사진 이미지를 벡터 일러스트로 바꾸는 법을 알아보겠습니다.
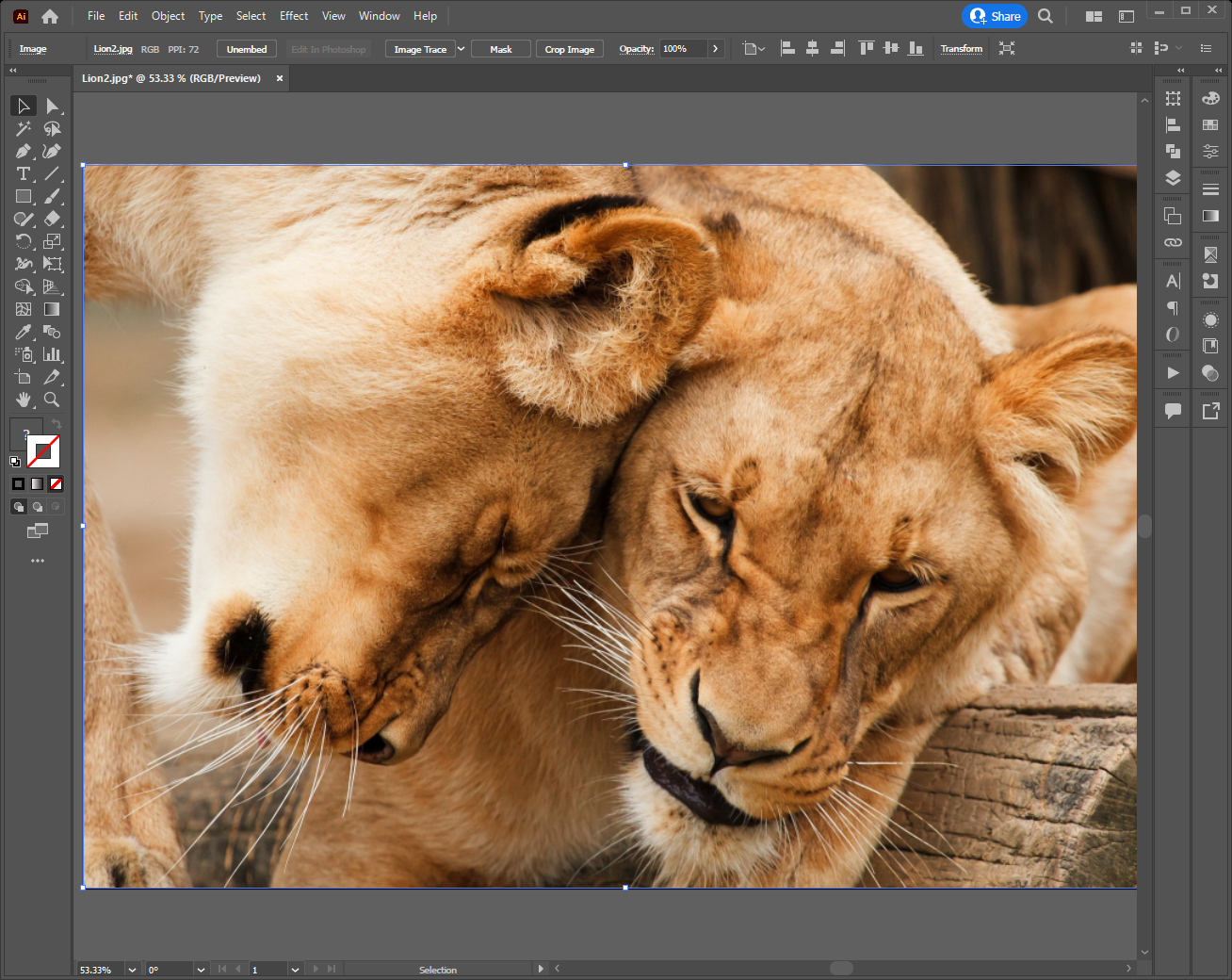
우선 사진 이미지를 가지고 옵니다

이미지를 선택한 상태에서, Image Trace옆 화살표를 눌러줍니다.

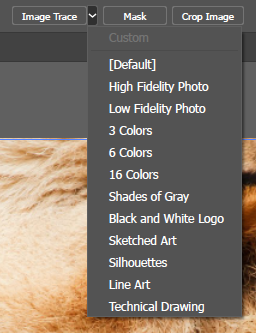
그러면 아래의 항목이 나오지요. 항목을 하나씩 선택하면서 자신이 원하는 이미지를 뽑아내 봅시다.

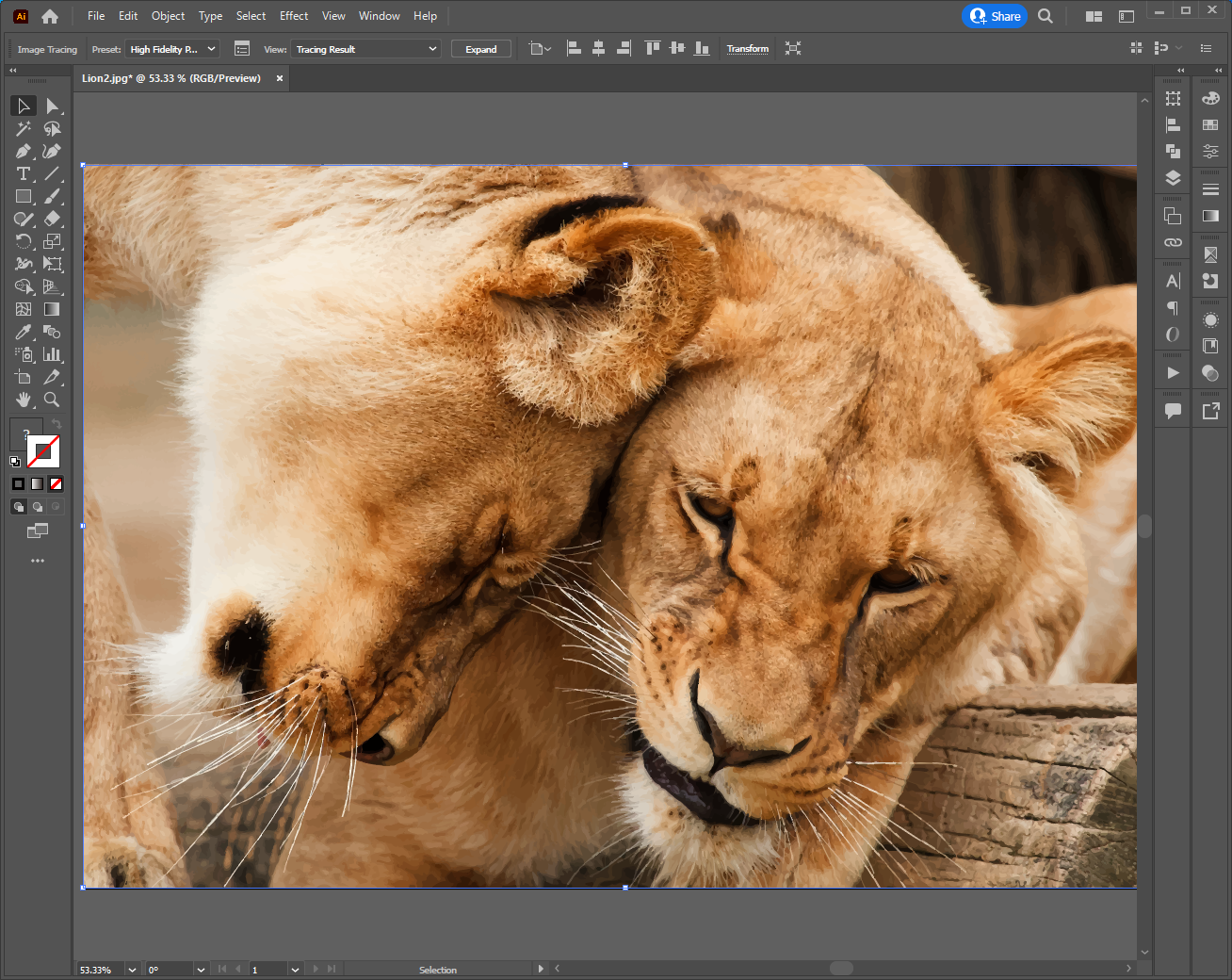
High Fidelity Photo
원본 사진과 거의 비슷한 퀄리티의 벡터 이미지로 바꾸는 옵션입니다.

자세히 보면 벡터 이미지임이 더 확실하게 보이지요.

Low Fidelity Photo
원본 사진보다 더 낮은 퀄리티의 벡터 이미지로 바꾸는 옵션입니다.

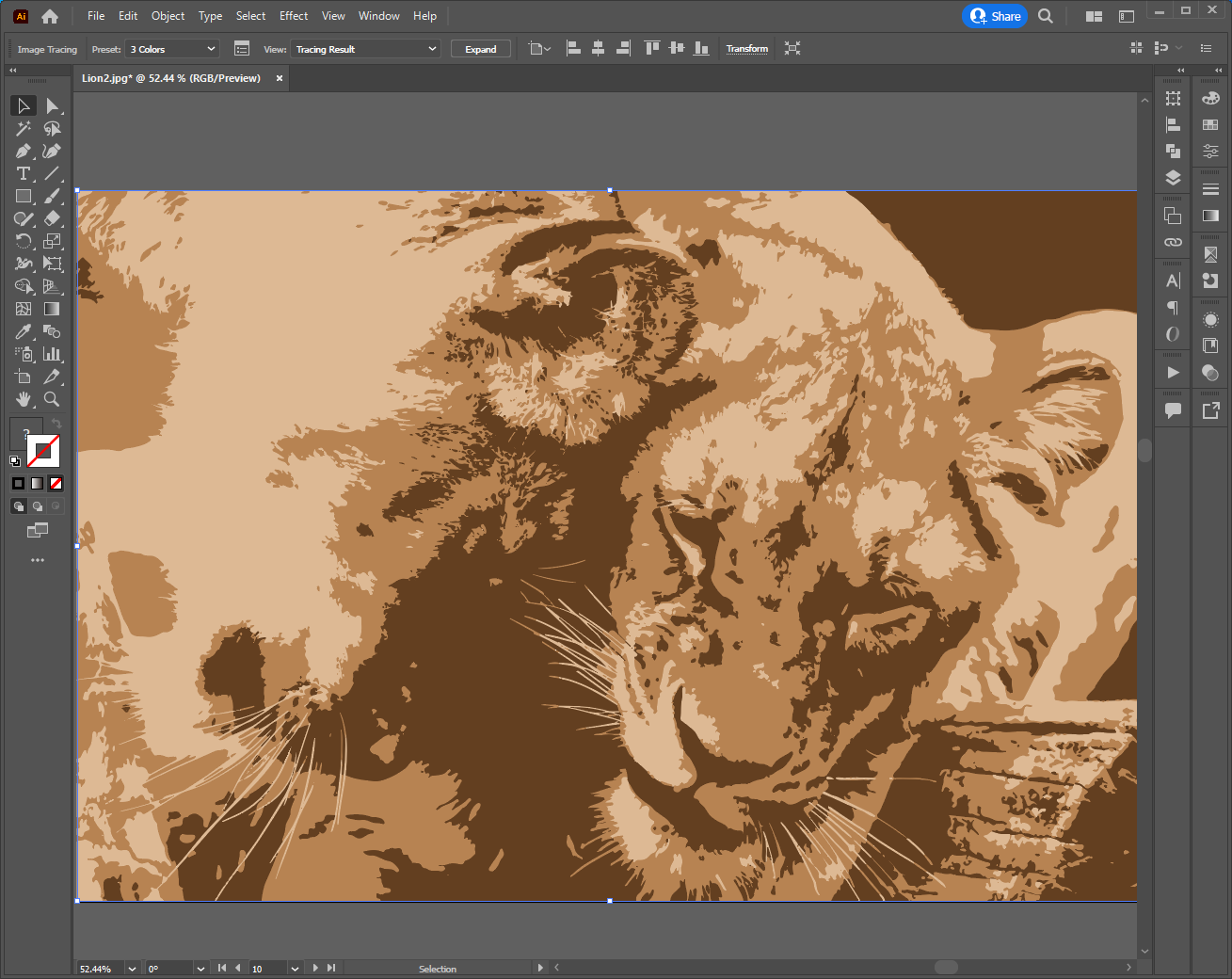
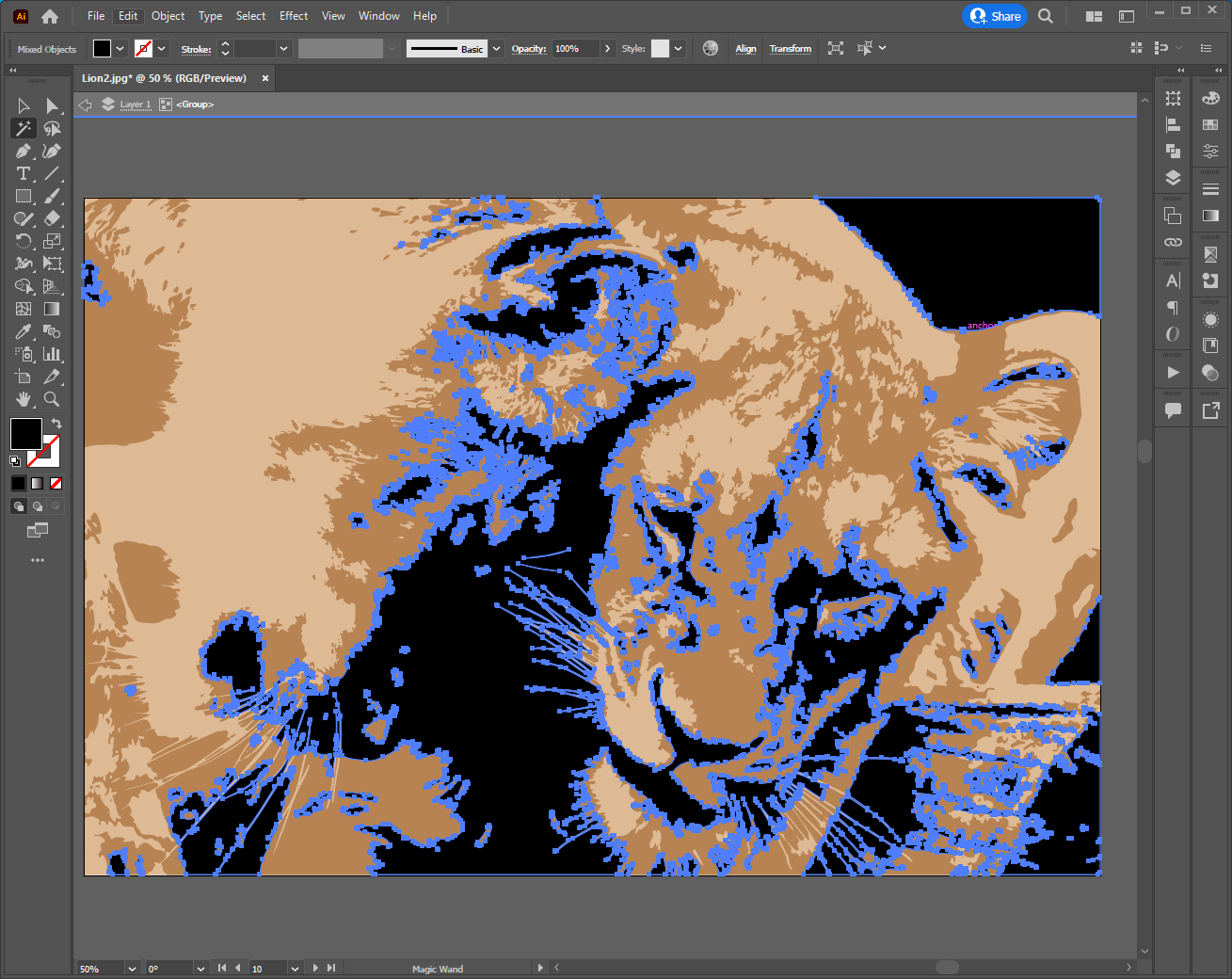
3 colors
세 가지의 색상으로만 벡터이미지를 만드는 옵션입니다.

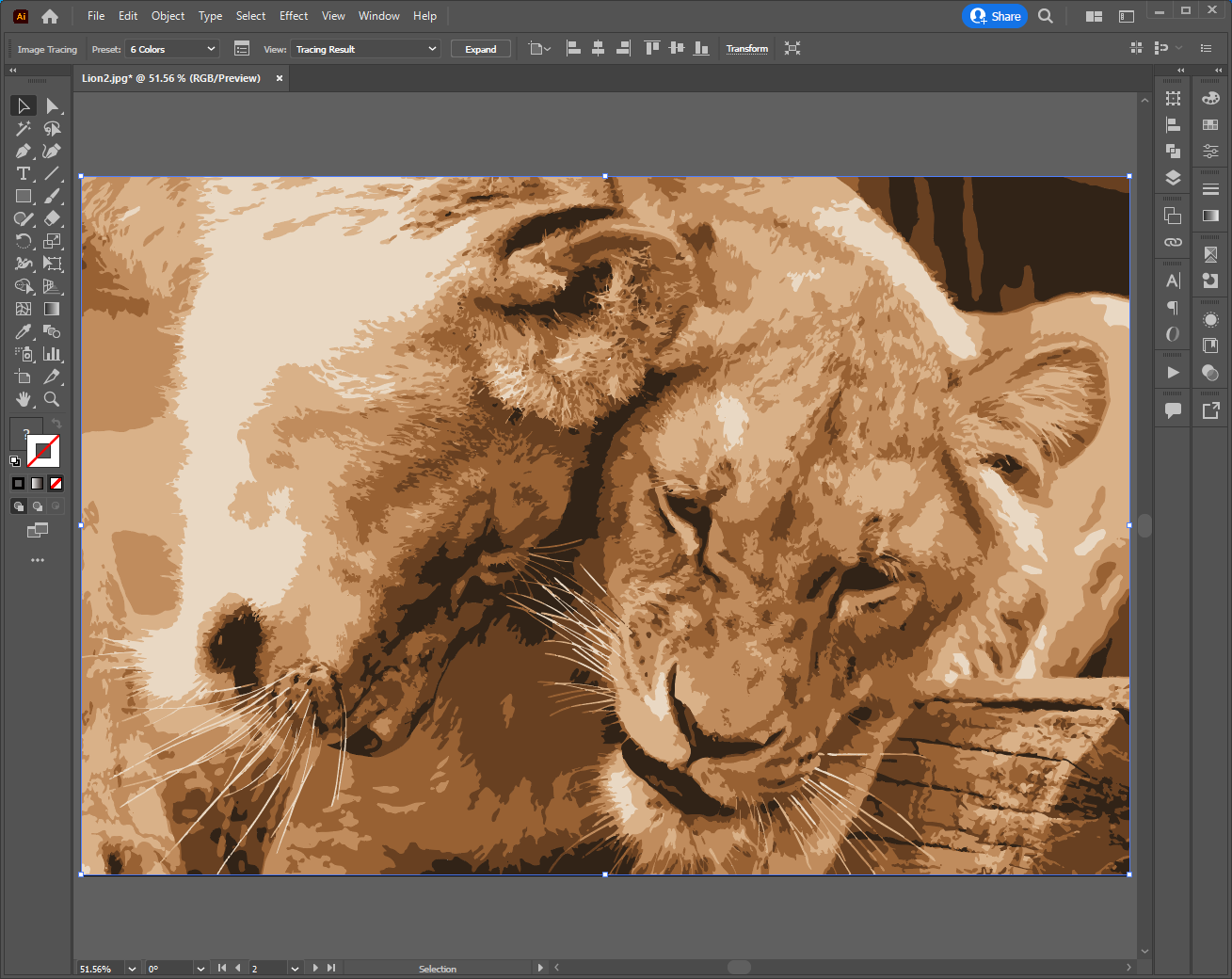
6 colors
여섯 가지의 색상으로 벡터이미지를 만드는 옵션입니다.

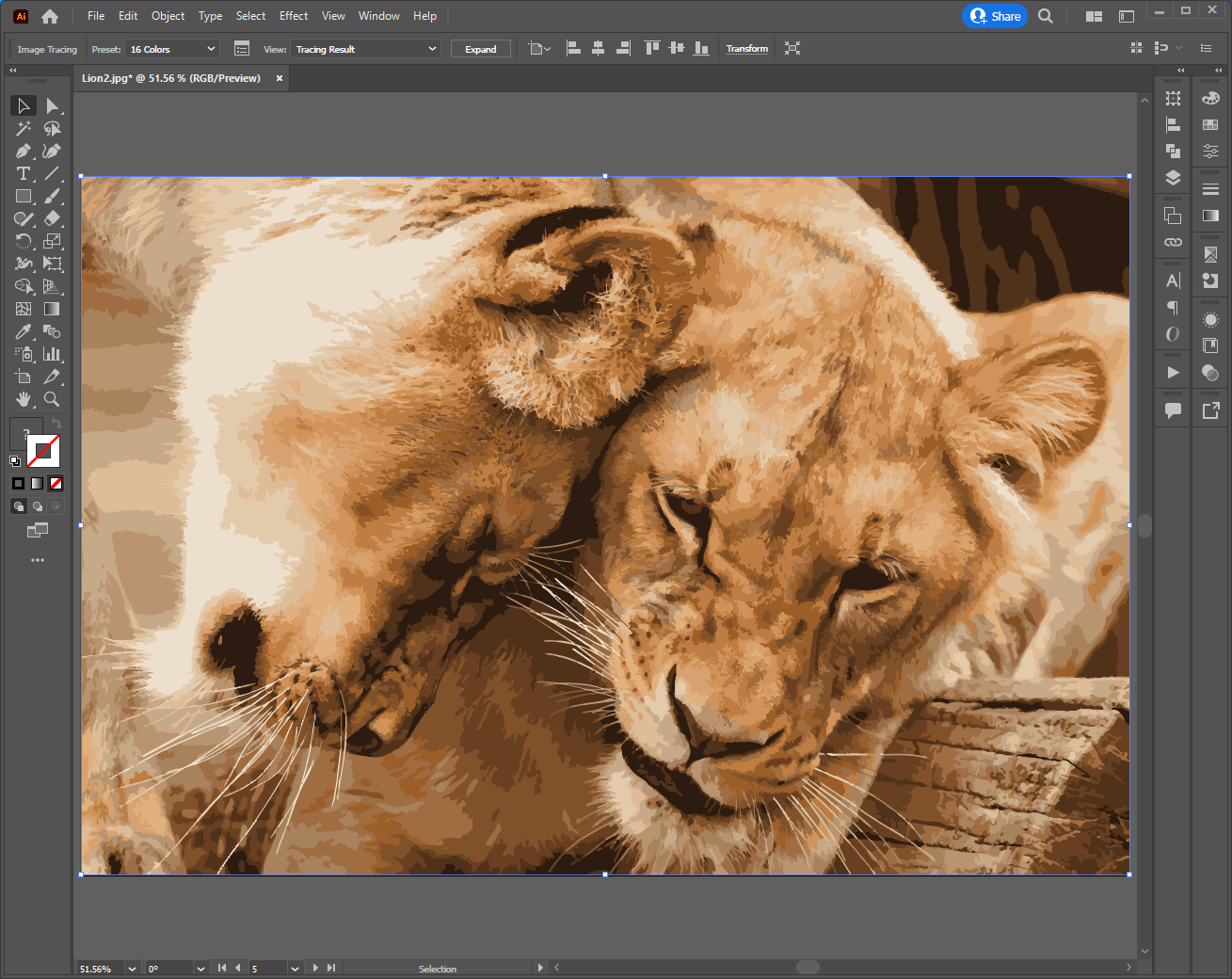
16 colors
열여섯 가지의 색상으로 벡터이미지를 만드는 옵션입니다.

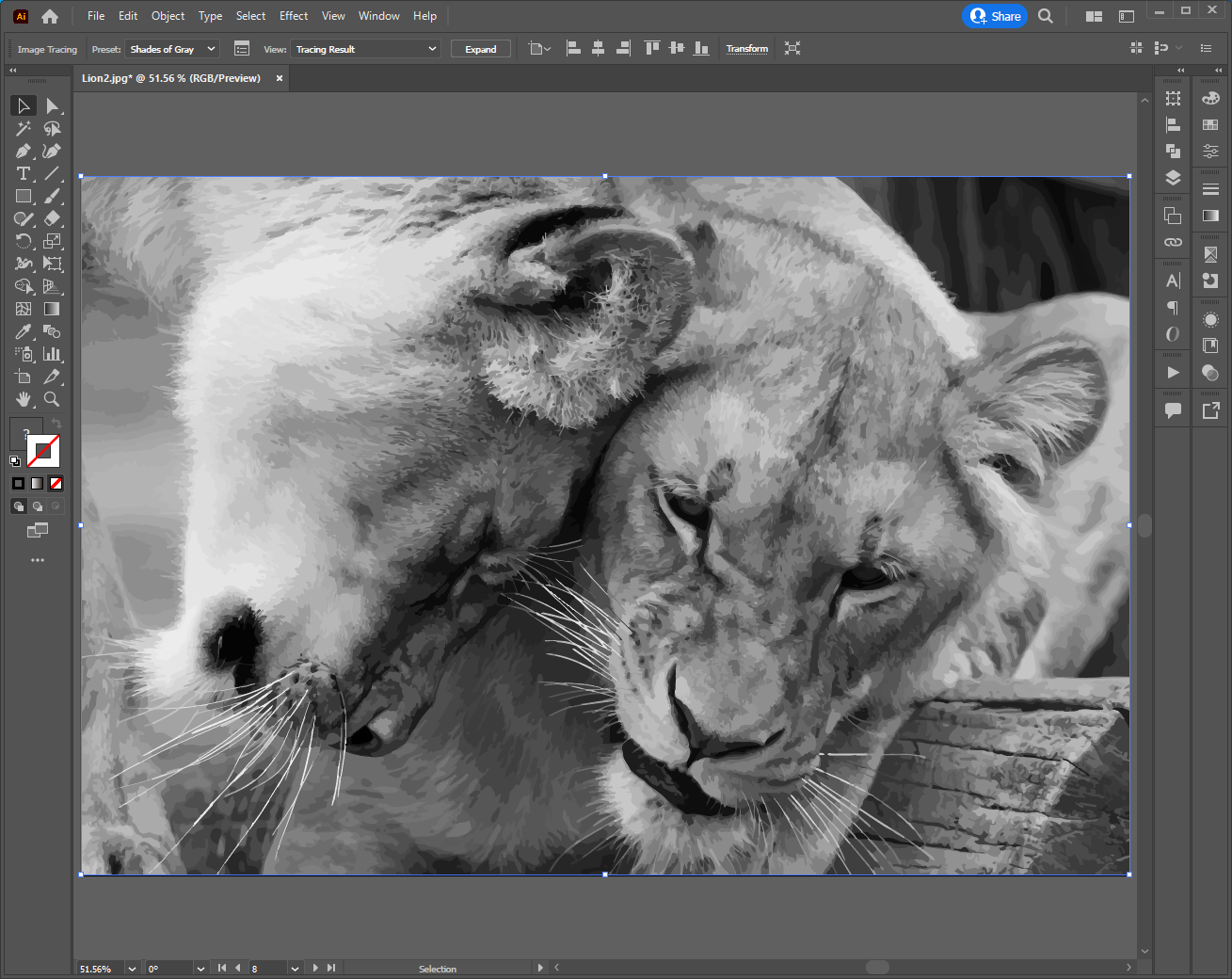
Shades of Gray
회색으로 벡터이미지를 만드는 옵션입니다.

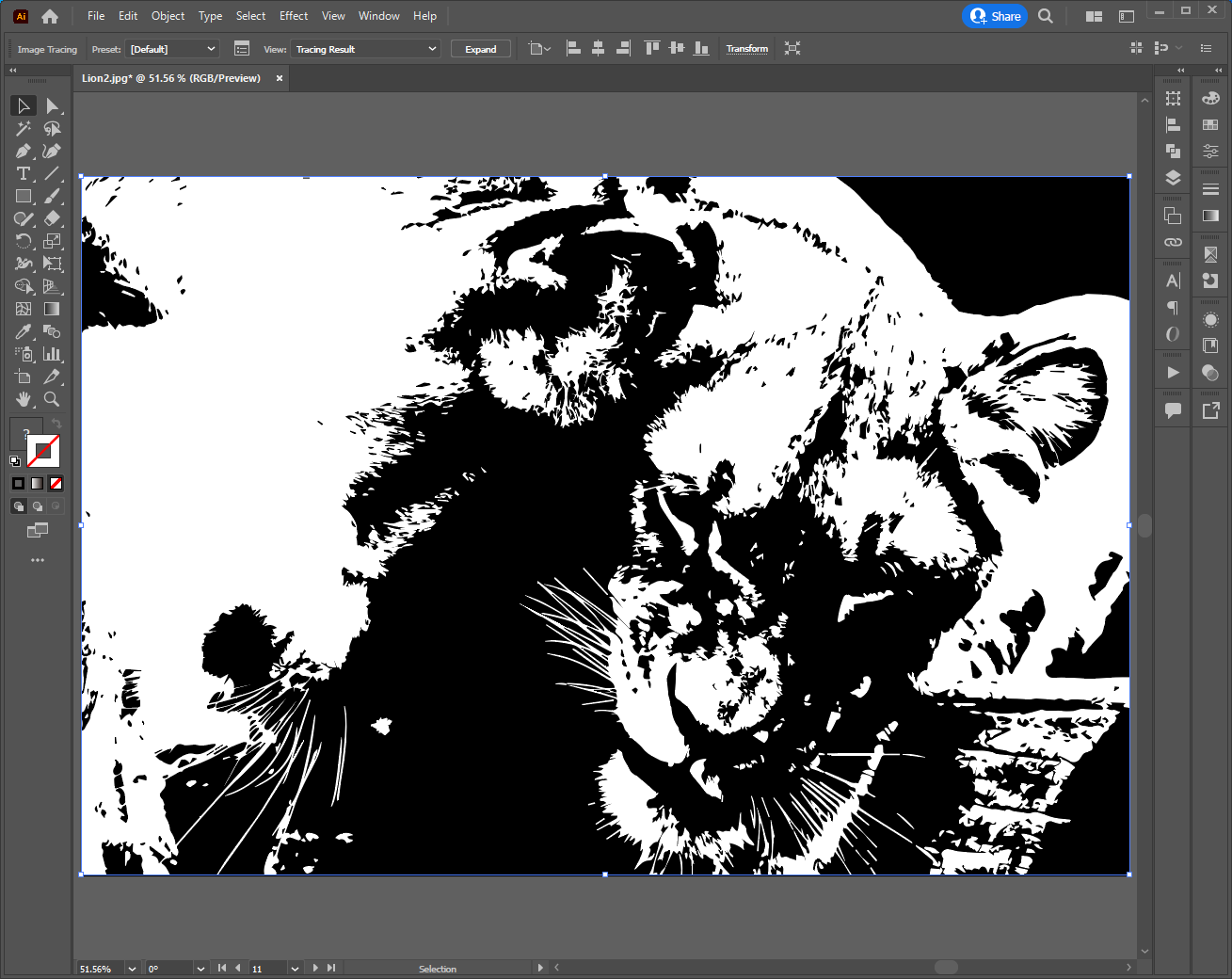
Black and White Logo
흑백의 벡터이미지를 만드는 옵션입니다.

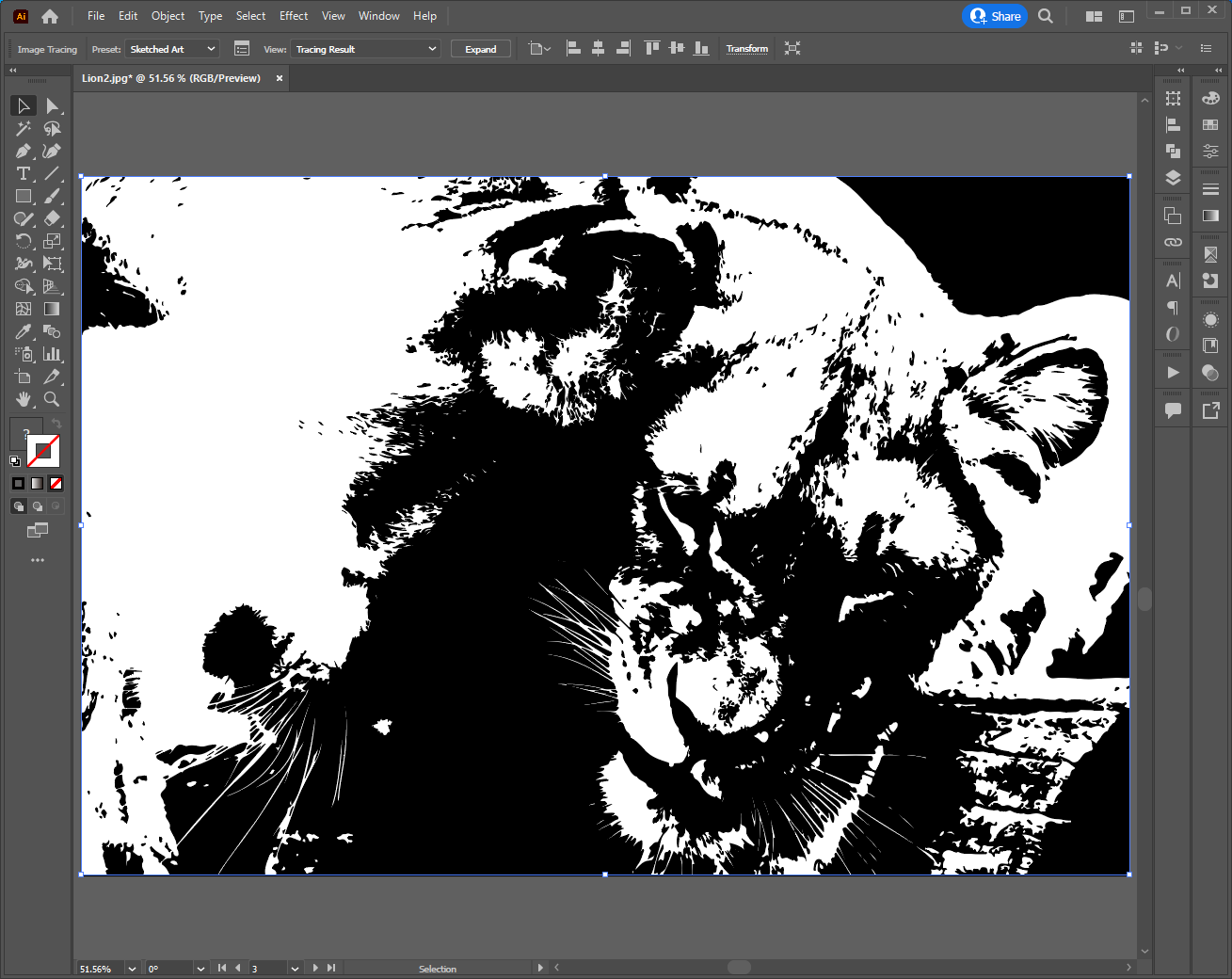
Sketched Art
Black and White Logo보다 약간 더 섬세한 벡터 이미지를 만드는 옵션입니다.
사진에 따라 다르겠지만 여기서는 별 차이가 안 느껴지네요.

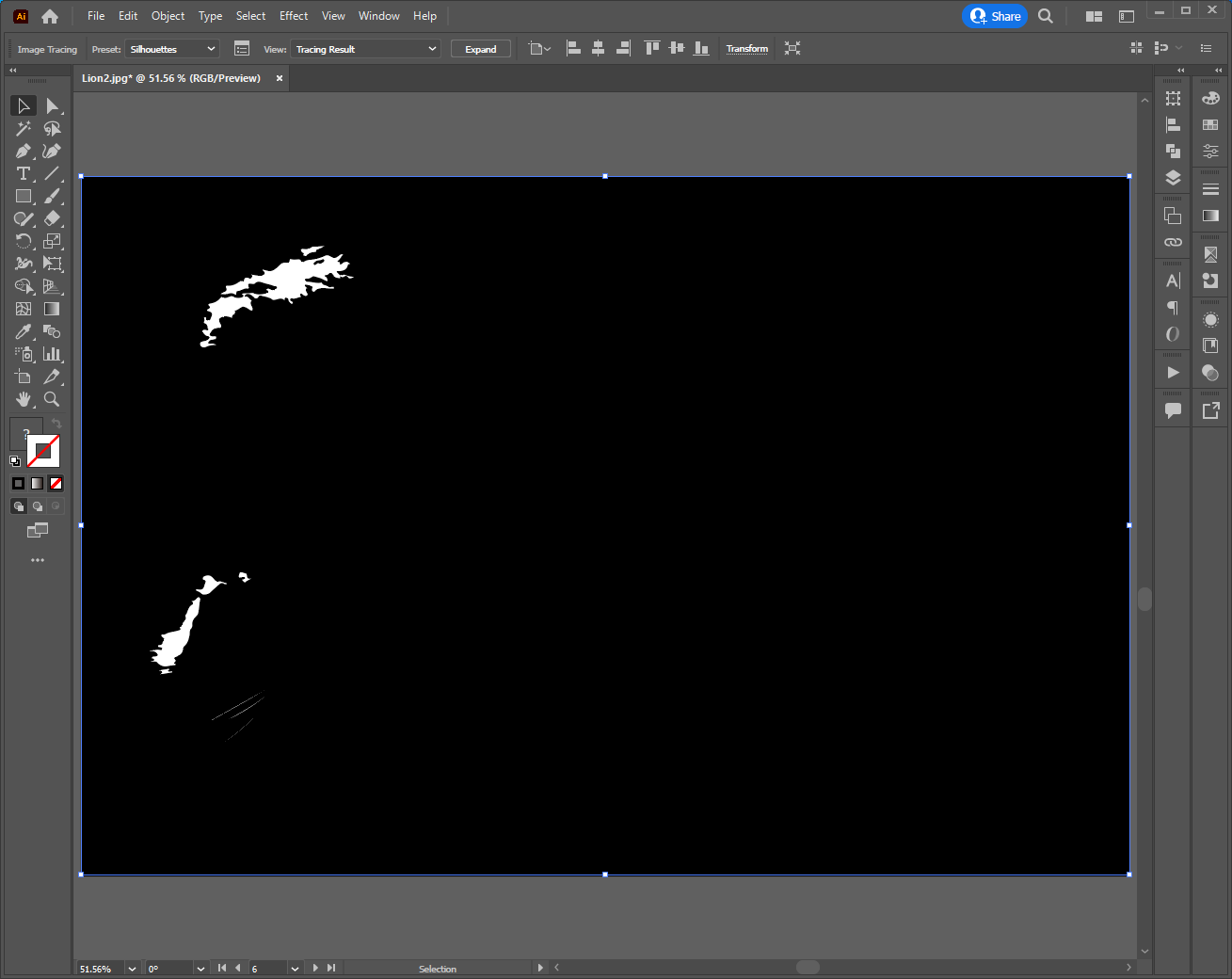
Silhouettes
실루엣만 화이트로, 나머지는 모두 블랙으로 바꾸는 옵션이네요.
일정 밝기 이상 되어야 흰색으로 남기에 실루엣을 옵션으로 쓸 때는 그에 맞는 사진을 써야 합니다.

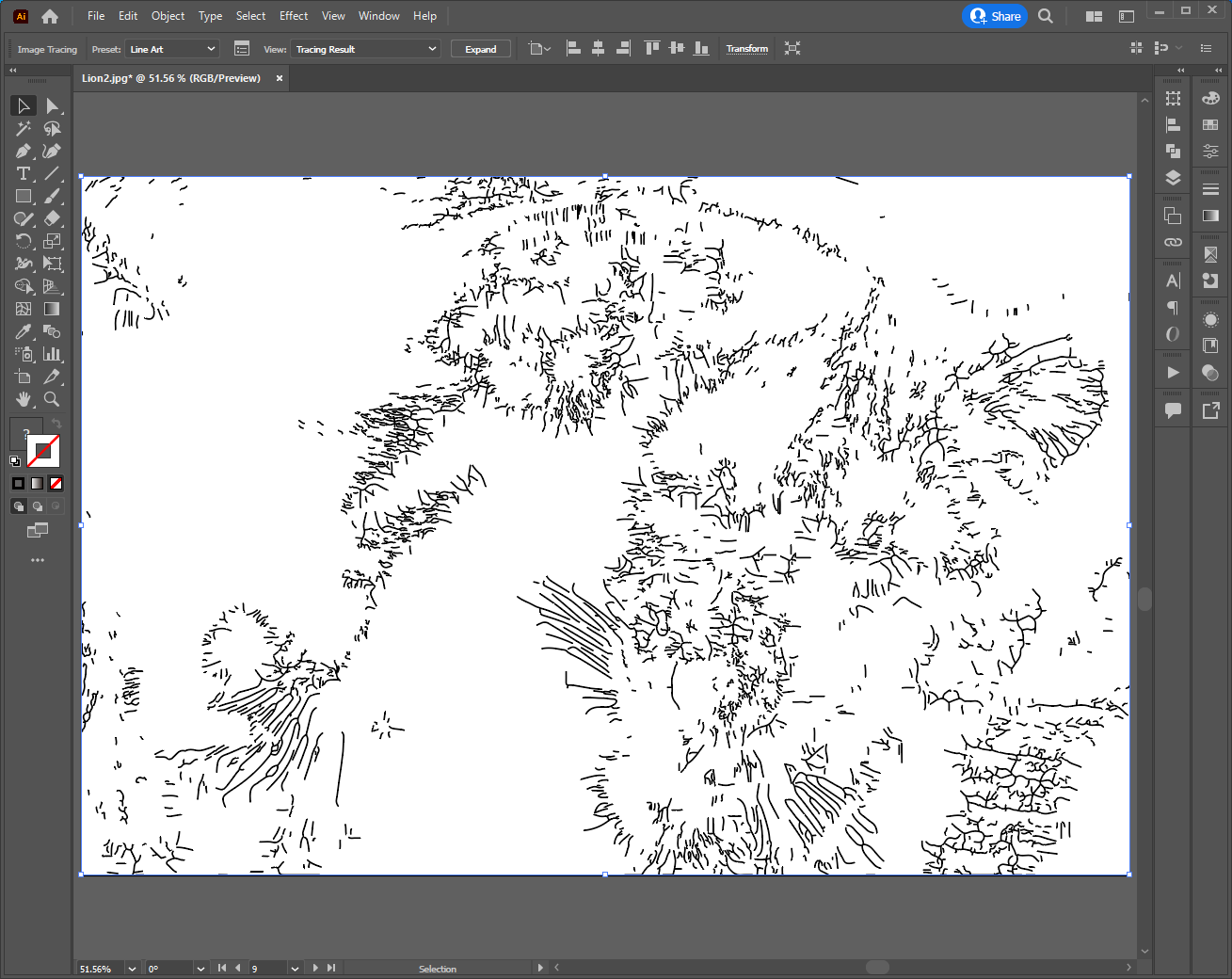
Line Art
외곽선을 계산해 라인으로 만드는 옵션입니다. 역시 실사 사진에는 잘 맞지 않네요.

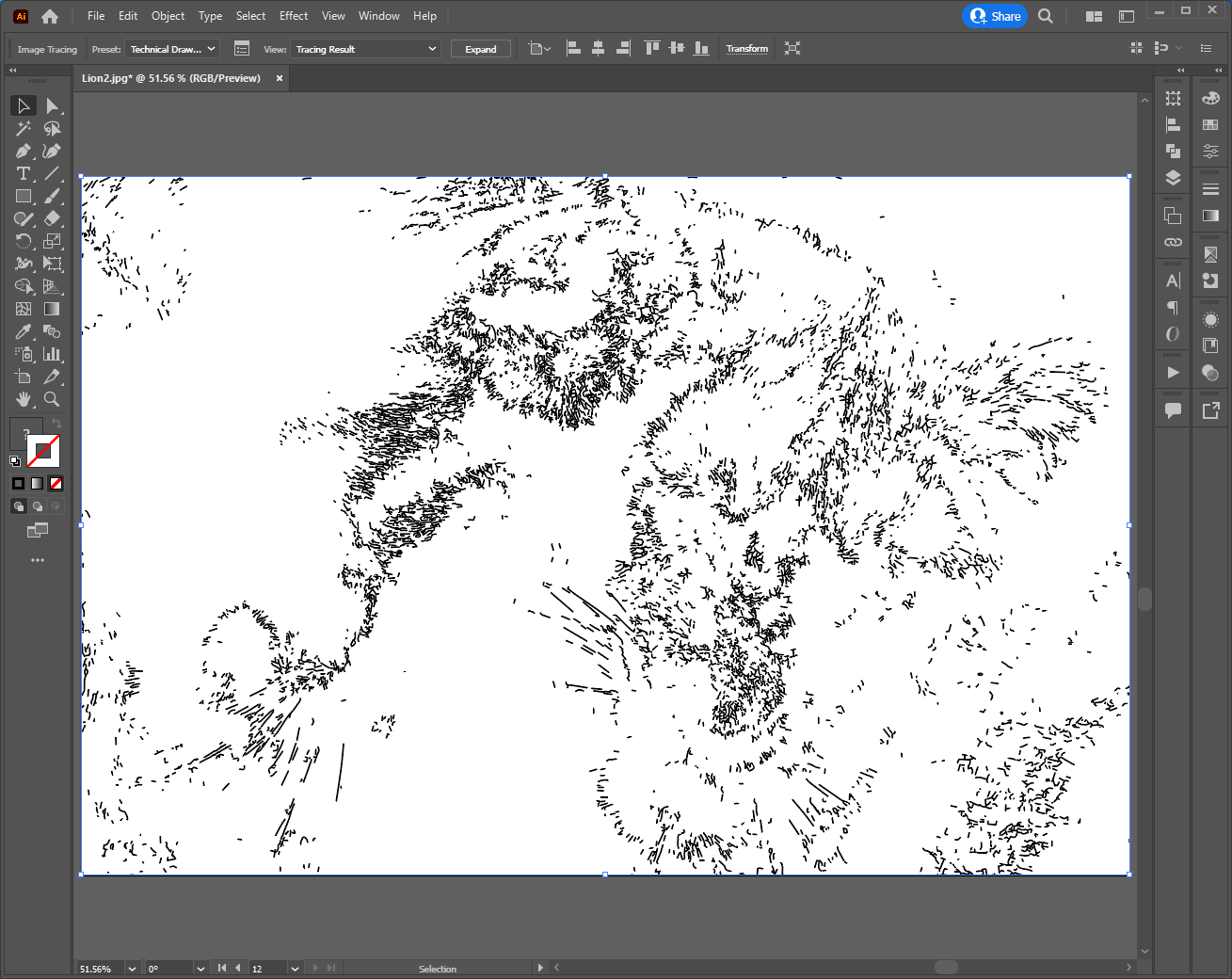
Thechnical Drawing
Line Art보다 더 섬세하게 외곽선을 계산해 라인으로 만드는 옵션이지만 아직도 원본 사진이 잘 표현되지는 않네요.

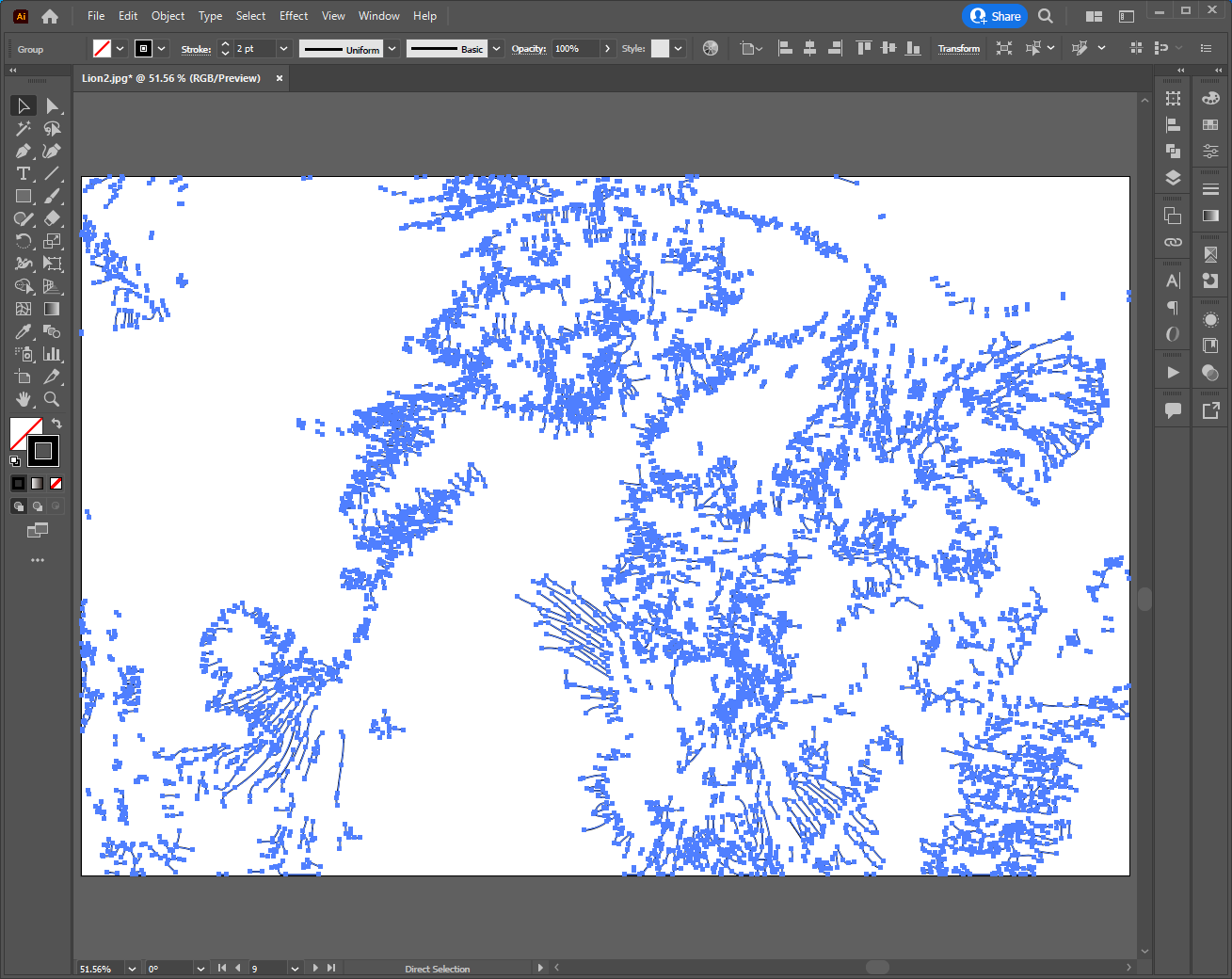
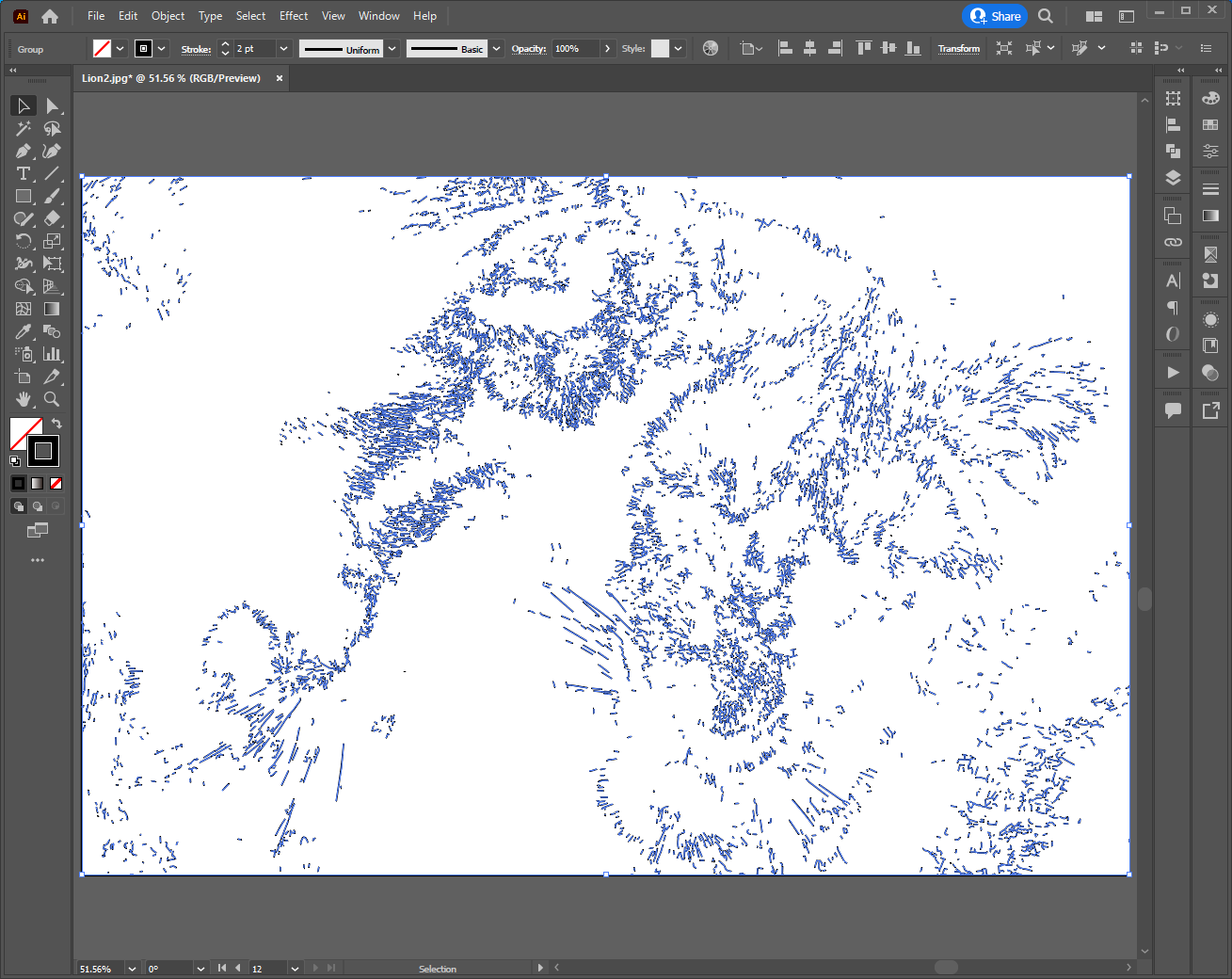
이렇게 이미지를 트레이싱 한 이후에는,
Expand(확장)을 눌러주서야 세부 조정이 가능해집니다.

이 때 대부분의 옵션들은 면으로 패스가 생성되는데요,

Line Art과 Thechnical Drawing은 선으로 패스가 만들어집니다.


Expand 된이후에는 패스를 직접 수정해주거나, 컬러를 바꾸는 등 자유로운 수정이 가능합니다!


그럼 유용한 기능 잘 활용하시기를 바라며 글을 마치겠습니다.
'Adobe Tutorials & Tips > 일러스트레이터 Illustrator' 카테고리의 다른 글
| 그라디언트 Gradient를 알아보자 | 어도비 일러스트레이터 (0) | 2022.05.25 |
|---|---|
| 손쉽게 작업물 색상 바꾸기 | 어도비 일러스트레이터 Recolor Artwork (0) | 2022.05.24 |
| 픽셀아트(도트)그리기 | 어도비 일러스트레이터 (0) | 2022.05.22 |
| 일러스트레이터 단축키 모음! Illustrator Shortcut (0) | 2022.05.13 |
| 일러스트레이터에서 컬러칩 만들고 저장하기 Illustrator Color Swap (0) | 2022.05.03 |





댓글