일러스트레이터 그라디언트 | Illustrator Gradient
오늘은 일러스트레이터 그라디언트 기능을 간단히 알아보겠습니다.
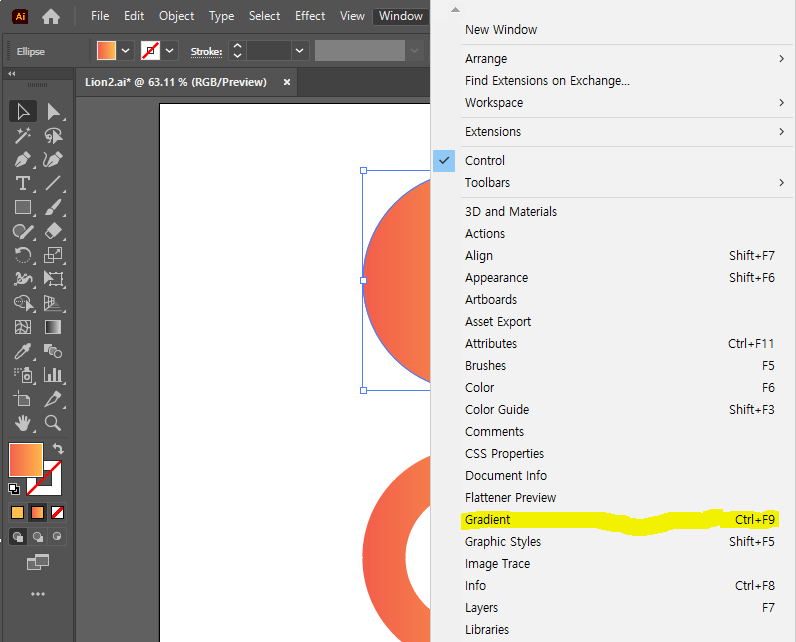
그라디언트Gradient는 Window>Gradient를 선택 하시고 사용하실 수 있습니다.

아이콘은 이렇게 생겼구요.

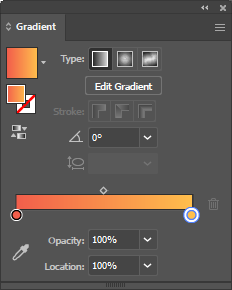
펼치면 보이는 창입니다.

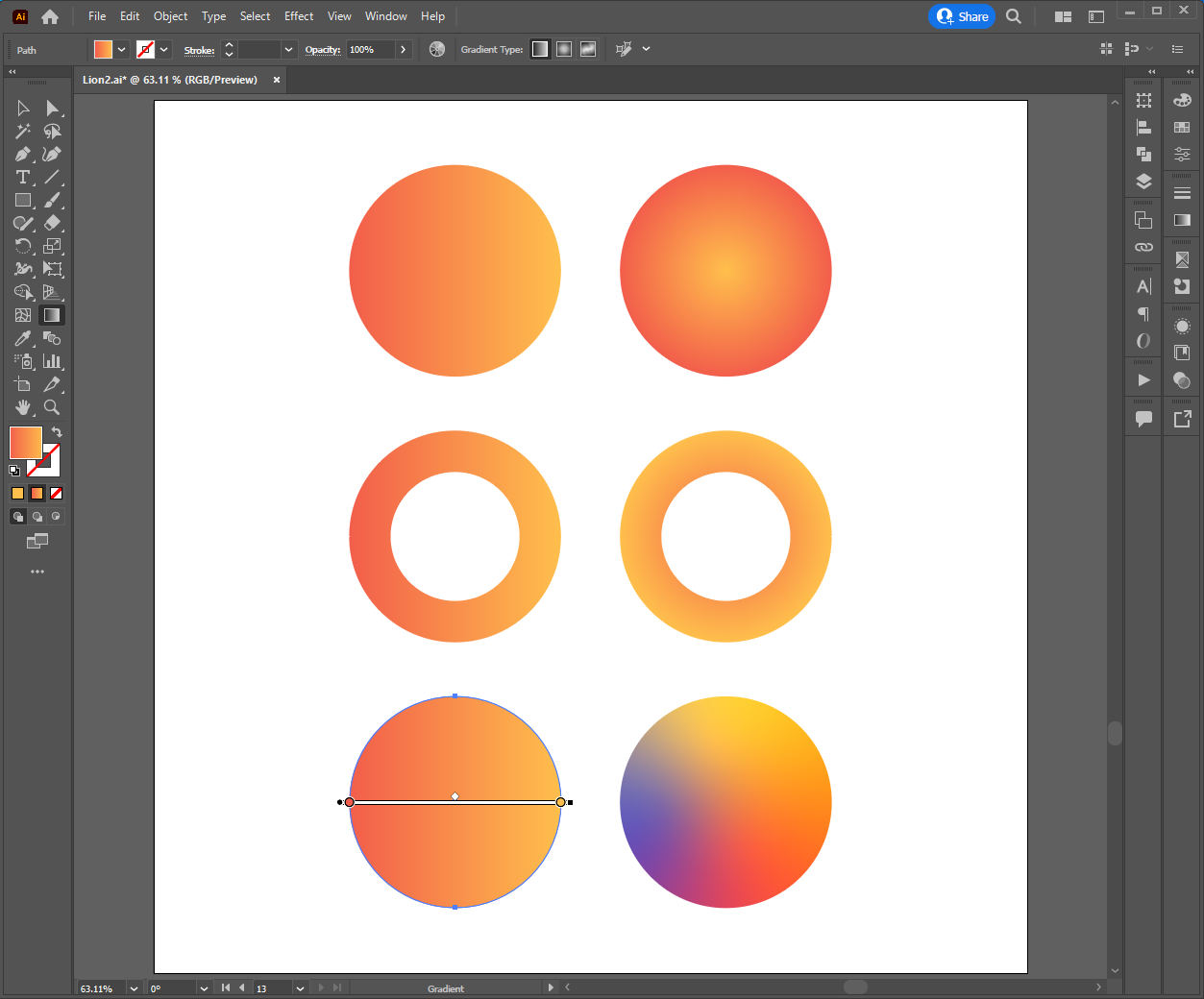
이제 그라디언트, 선 그라디언트, 그리고 그라디언트 자유 변형 순으로 알아볼까요?

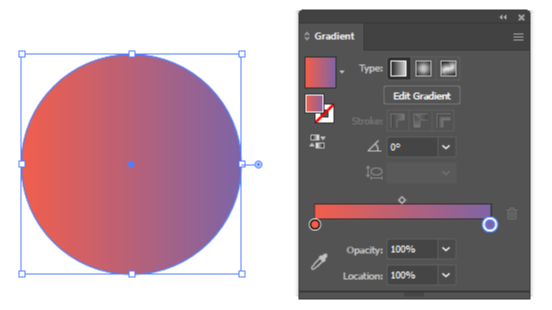
도형을 만든 후, 그라디언트 창의 컬러바를 누르면 도형에 자동으로 그라디언트가 입혀집니다.
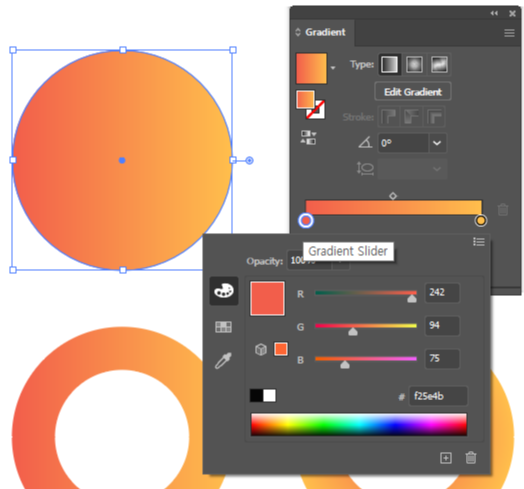
기본색은 흑백이지만, 저는 컬러바 아래의 원을 더블클릭하시면 색상을 직접 바꿔주실 수 있습니다.

참고로 Gradient는 Swatches와도 연동이 됩니다. 미리 그라디언트 용 컬러칩을 만들어 놓은 후,
Gradient-Swatches에서 원하는 색상을 바로 선택해 사용하시면 작업 속도가 빨라지겠지요.

그라디언트 색상을 바꿔주었습니다. 이번에는 컬러의 위치를 바꿔볼까요?
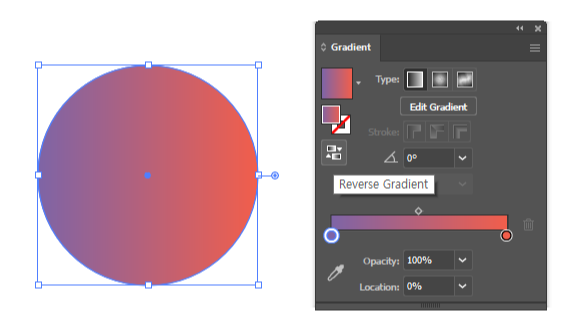
Gradient 창 좌측의 Reverse Gradient를 눌러주시면 클릭 한번으로 그라디언트 컬러의 위치를 바꾸실 수 있습니다.


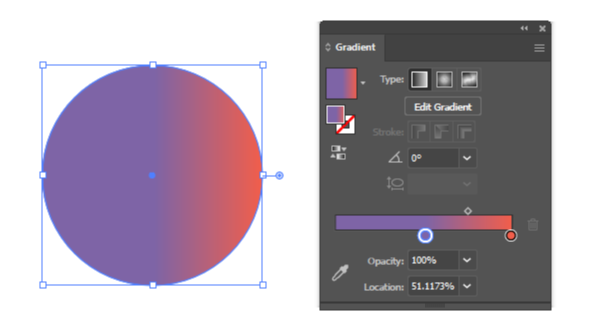
물론 그라디언트 바에 달린 원을 직접 움직이셔도 됩니다.

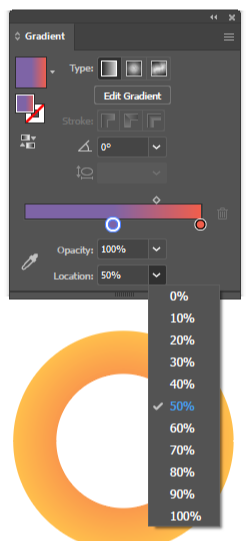
정확한 수치를 맞추고 싶다면 하단의
Opacity나 Location에서 수치를 고르거나 입력하셔도 되고요.

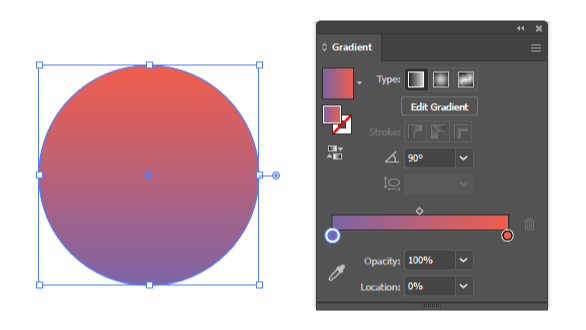
이번에는 그라디언트가 들어가는 각도를 바꿔볼까요?
각도기 모양의 아이콘에 90°를 입력해줍니다.
그라디언트가 누웠지요.

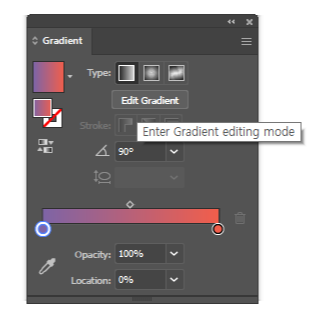
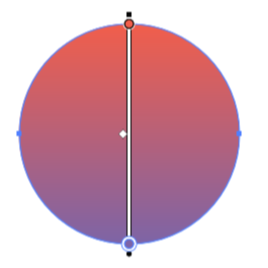
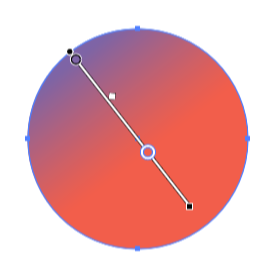
그리고 Edit Gradient 버튼을 누르면 도형에 직접 그라디언트의 위치, 각도 변형을 할 수 있습니다.



'Adobe Tutorials & Tips > 일러스트레이터 Illustrator' 카테고리의 다른 글
| 손쉽게 작업물 색상 바꾸기 | 어도비 일러스트레이터 Recolor Artwork (0) | 2022.05.24 |
|---|---|
| 손쉽게 사진 벡터로 바꾸기 | 어도비 일러스트레이터 Image Trace (0) | 2022.05.23 |
| 픽셀아트(도트)그리기 | 어도비 일러스트레이터 (0) | 2022.05.22 |
| 일러스트레이터 단축키 모음! Illustrator Shortcut (0) | 2022.05.13 |
| 일러스트레이터에서 컬러칩 만들고 저장하기 Illustrator Color Swap (0) | 2022.05.03 |





댓글